How Do I ... Link to Assets
NOTE:
- File names cannot contain spaces on the web. If the file you are uploading has spaces in it, you will need to rename it and remove the spaces in order to link to the asset.
- file name.pdf -> filename.pdf - File names must have lowercase extensions
- filename.JPG -> filename.jpg - You cannot redirect to an asset. Redirects only work on pages, not assets.
The Download component can be used to link assets for download, but it is sometimes preferable to link to assets inline, either through a text link or an image link. Here's how you do that:
Linking to inline text
- Locate the item in the Assets window that you want to link to and note the path
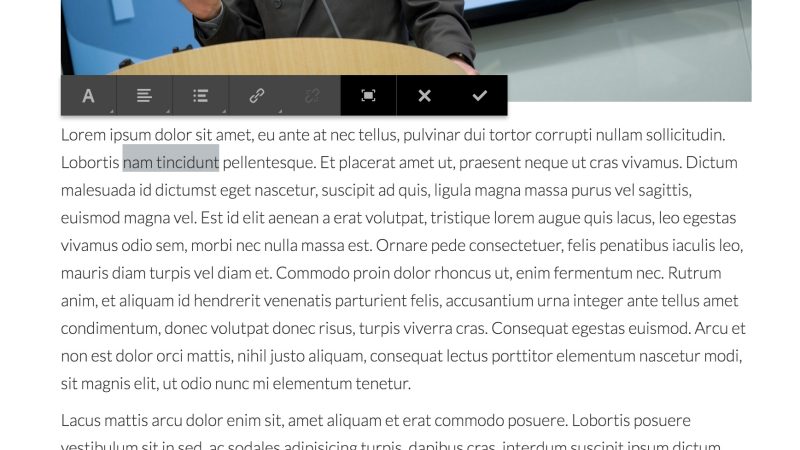
- Select the text to be made a link to an asset

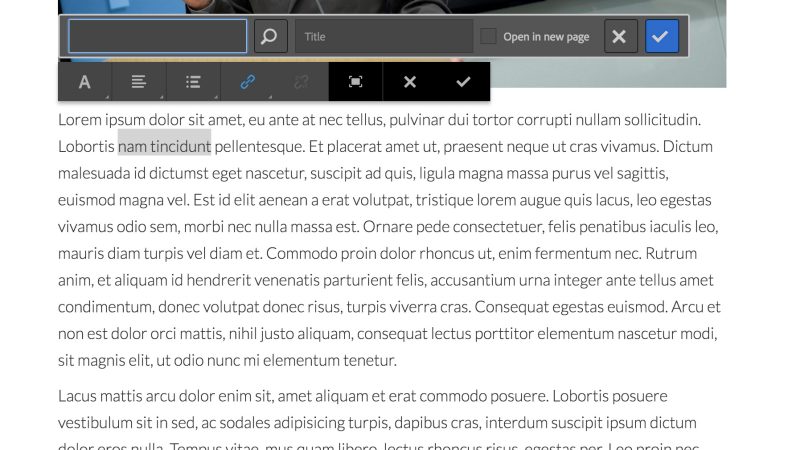
3. Click the link tool in the text toolbar

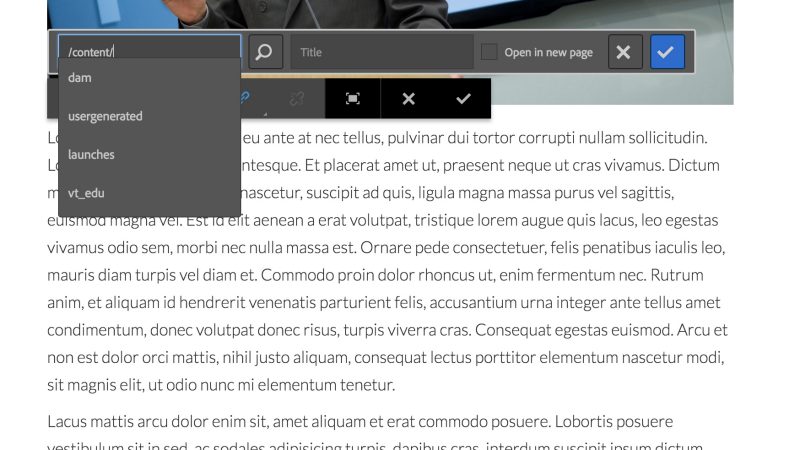
4. Begin typing in the link field, starting with a forward slash ( / ) The link field will automatically fill in /content

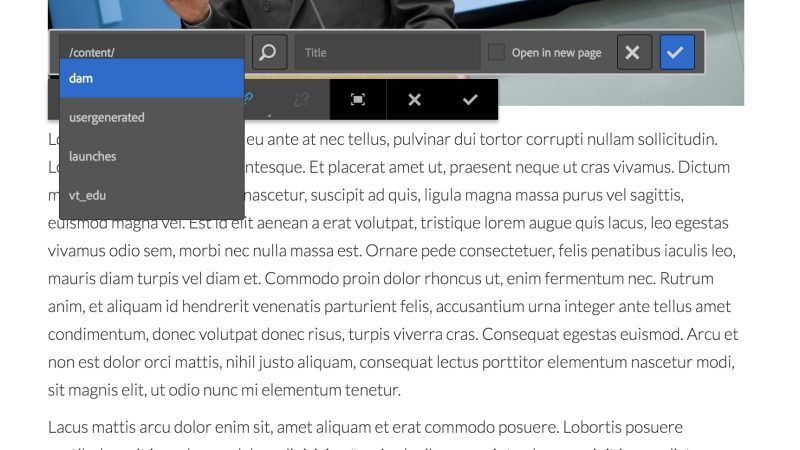
5. Type another forward slash and the next level items in the path will be displayed in a dropdown box.
6. To access Assets, type dam after /content, e.g., /content/dam

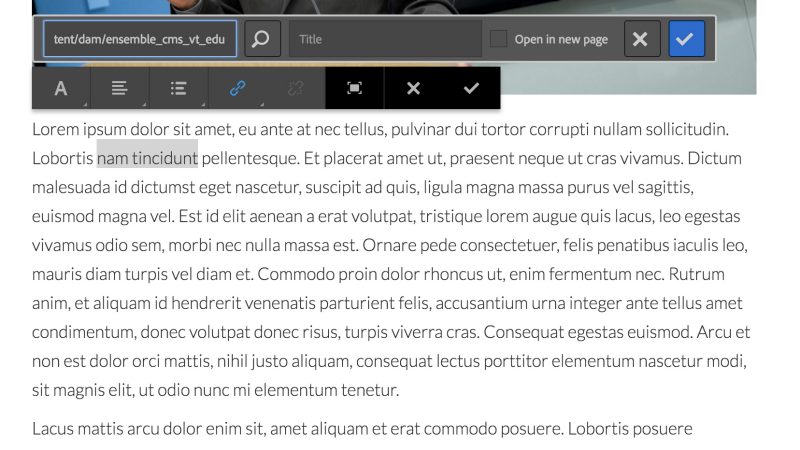
7. The next level should be your site name or the name of the site where you are linking to an asset, e.g., /content/dam/ensemble_cms_vt_edu

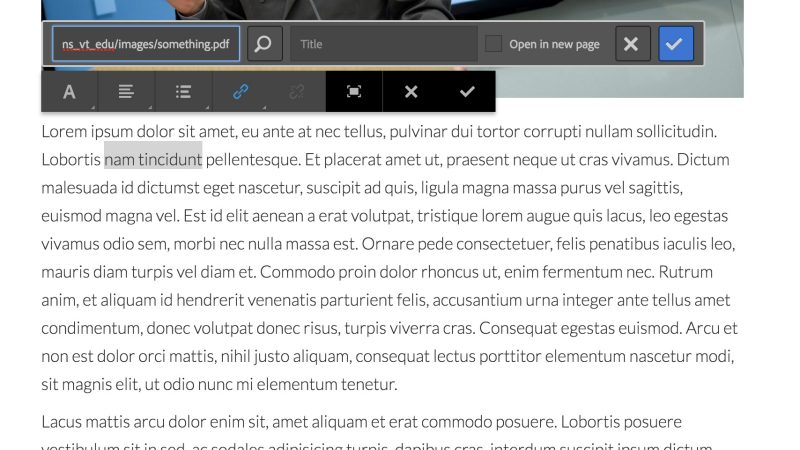
8. You will need to repeat the typing of a forward slash after each part of the path in order to access the next level of items. Once you are at your destination, the files will be displayed in the dropdown with their file extensions.
/content/dam/vtx_vt_edu/documents/2016/my_file.pdf
9. Once the file path has been typed in and completed, click the BLUE check mark first to save the link, then click the text component check mark to save the entire bit of text

Linking to images
- Locate the item in the Assets window that you want to link to and note the path
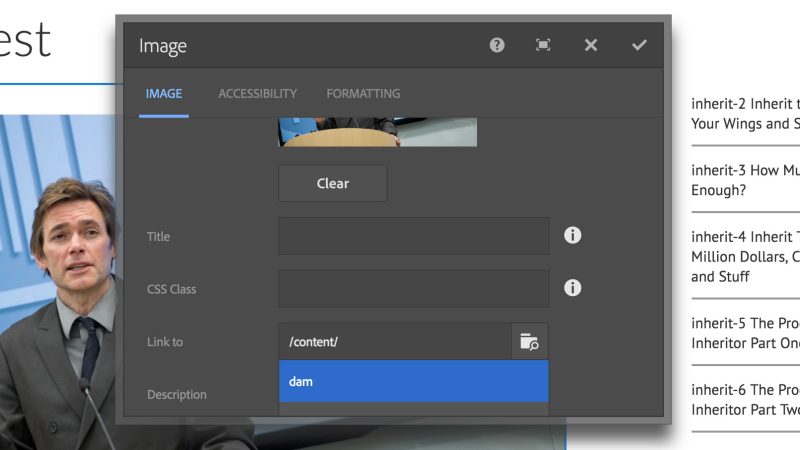
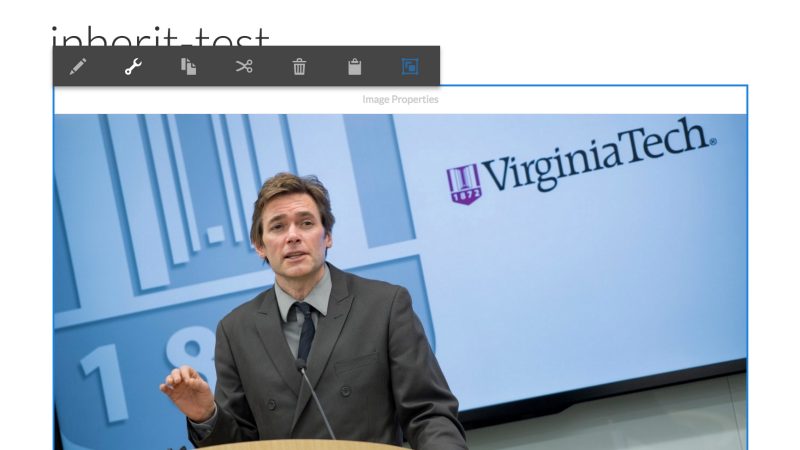
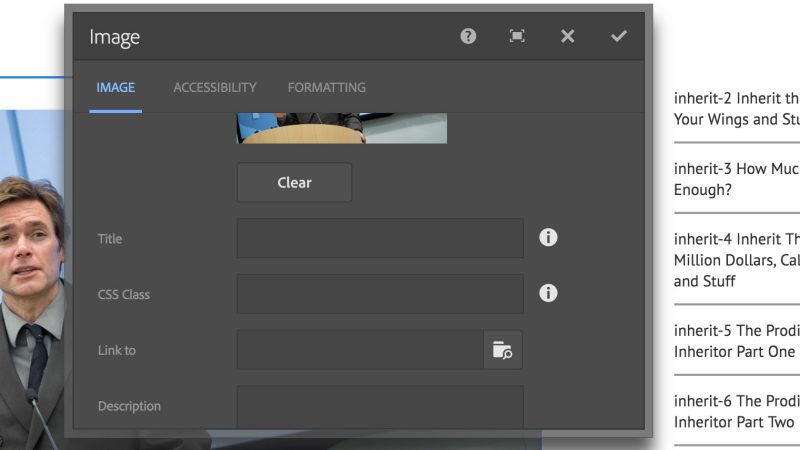
- Click the Image Properties bar of the Image component you want to use as a link
- Click the Configure--wrench icon--button

4. Scroll the dialog to the Link to field

5. Follow the instructions above for text linking from step four (4).