How Do I ... Fix a broken mobile table
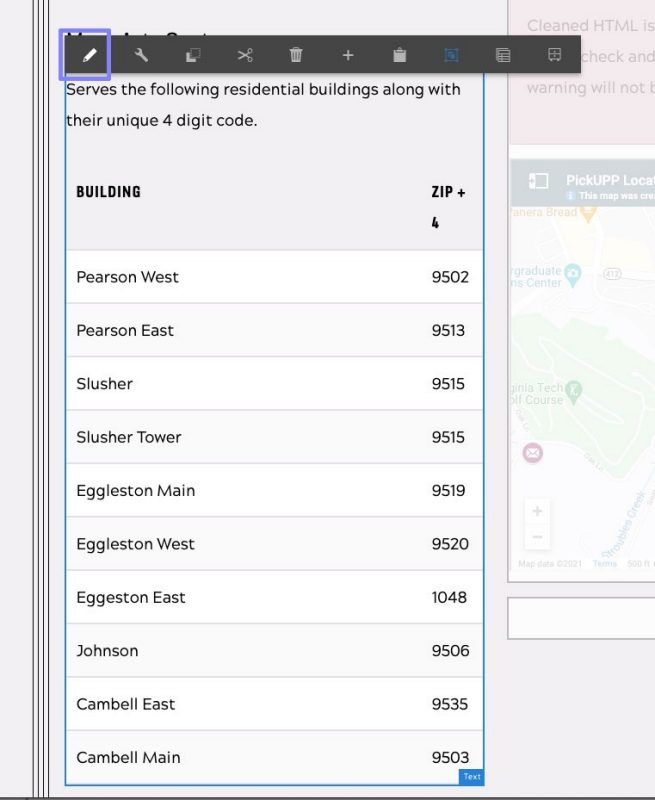
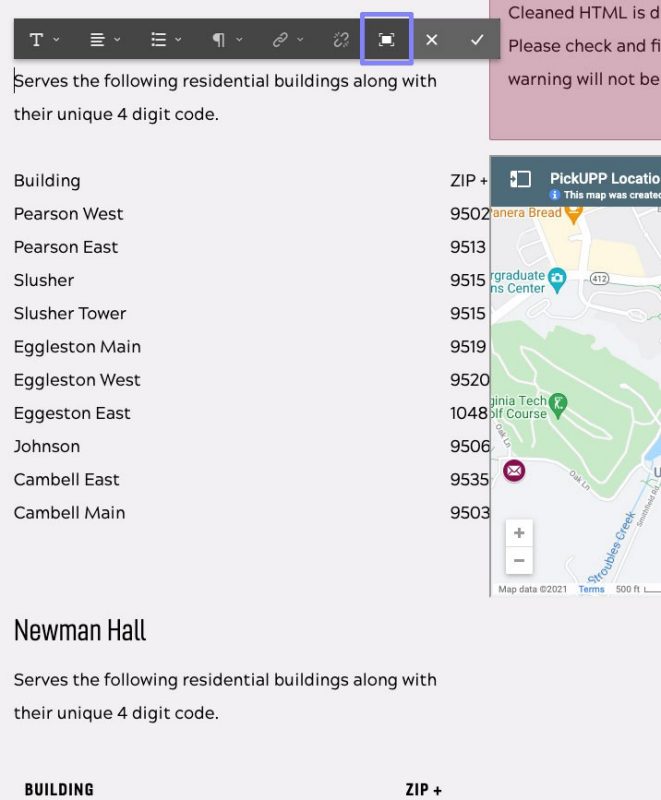
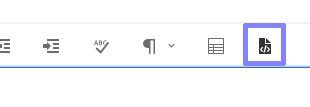
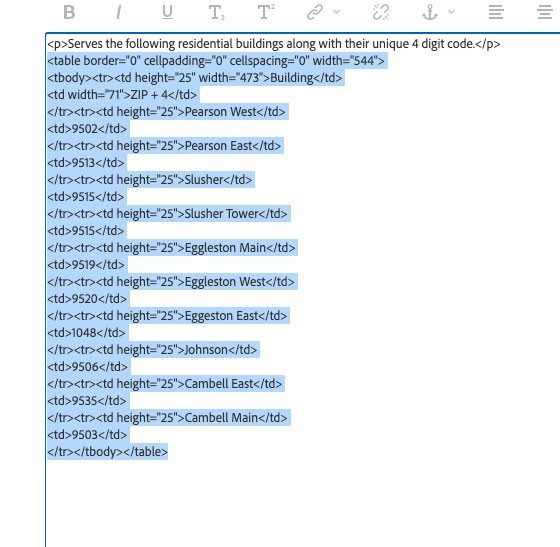
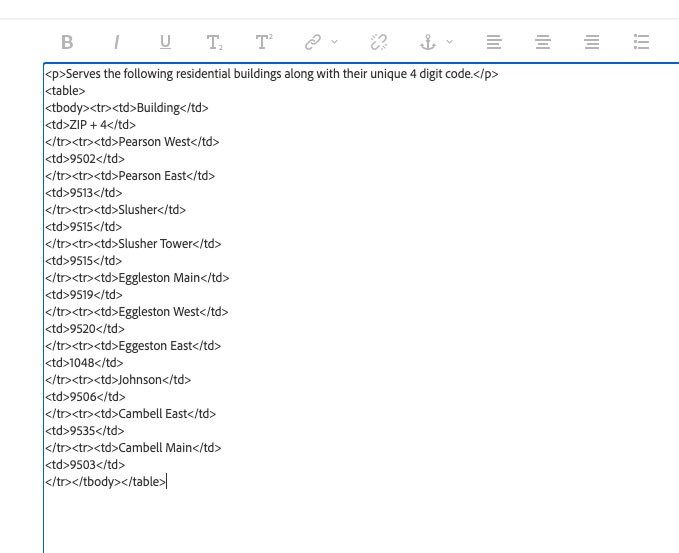
Sometimes tables can appear oddly on mobile. Check to make sure there aren't any additional width and height attributes on the table cells that may have been added during editing in the Text component. The responsive web and the themes in the CMS don't really like fixed widths and heights, so things can break easily if they are added. Here's how to edit a table in a text component to remove unneeded attributes.
To save, click the HTML view icon again, then click the Collapse icon to return to the inline editor. Then click the checkmark in the toolbar to save the changes.
NOTE: If you collapse the window while in HTML view changes will not be saved. It is important to follow the closing and saving steps precisely.
Test your table in your page via View as published in the Page Information menu.