Utility classes
The following classes enable functionality within the Ensemble CMS. Some are automatically added to elements and some are added manually to components via the component configuration dialog's CSS Class field. The descriptions for each describe whether they are automatic and what the functionality is. Each one is also linked to an example where possible.
NOTE: Utility classes listed here work in all themes unless otherwise noted.
vt-body-gutters-white - * One theme only - add to Page body class field of Page Properties to set the page gutters on Article, Bio, General, and any page that has the Skipper Smoke outer margins to make them white.
vt-body-font-crimsontext - Add to the Page Body Classes field in Page Properties to apply the Crimson Text font-family to all text within the page body (#vt_main). This applies to all components and text elements on the page.
vt-no-border - VTx theme only - add to image component to remove top orange border.
vt-no-container-margins - * One and VTx themes only - add to Page body class field of Page Properties to remove top-bottom margins on home pages with container stripes
vt-no-tags - * One and VTx themes only - add to Page body class field of Page Properties to remove the tags area from an article page.
vt-page-no-margins - * One and VTx themes - add to Page body class field of Page Properties to remove all margins and padding from the body and right column of a page.
vt-page-no-top-bottom-margin - * One and VTx themes only - add to Page body class field of Page Properties to remove the top and bottom margins and padding from the body and right column of a page.
vt-page-no-top-margin - * One and VTx themes only - add to Page body class field of Page Properties to remove the top margin and padding from the body and right column of a page.
Component specific classes
vt-transparent-bg - manual - add to Image or List component - background portrait and square images turned off.
vt-transparent-bg - manual - add to Image or List component - background portrait and square images turned off.
vt-c-list-curated, vt-c-list-pruned - manual - add to List component - filters pruned list(s) by the items in curated list(s) to prevent duplicate list items being displayed on the same page.
vt-list-sorter - * One and VTx themes only - add to List component to filter list results by tags dynamically.
vt-list-image-contain - * One and VTx themes only - adjusts the list image display to be contained within the space provided for it rather than being cropped
vt-hide-thead - * One and VTx themes only - This utility class is specific to the List component table display option. If you have a List that uses the DisplayType -> Table under Display Options in the configuration dialog you can hide the header row of the table with this class. This class should be used only when there is sufficient context elsewhere around the List component table to explain its contents as hiding the table header without proper context could be considered an accessibility violation.
Offset 2-column, Multi Columns component classes
One, VTx, and VTMag2 themes - Multi Columns components are normally evenly sized. If you need different sized columns in your layout, you have more options. These are applied using CSS classes on the multicolumn component.
NOTE: These classes only apply to two column multicolumn components. They will not work with more than two columns.
Custom column classes vary based on the 12 column Bootstrap grid. Percentages should be calculated based on x/12 where "x" is the column width value. Here are all the options:
- vt-2col-md-6-only
- vt-2col-7-4-offset-1
- vt-2col-4-7-offset-1
- vt-2col-7-5
- vt-2col-5-7
- vt-2col-8-4
- vt-2col-4-8
- vt-2col-9-3
- vt-2col-3-9
Offset 3-column, Multi Columns component classes
One and VTx themes - Multi Columns components are normally evenly sized. If you need different sized columns in your layout, you have more options. These are applied using CSS classes on the multicolumn component.
NOTE: These classes only apply to two column multicolumn components. They will not work with more than two columns.
Custom column classes vary based on the 12 column Bootstrap grid. Percentages should be calculated based on x/12 where "x" is the column width value. Here are all the options:
- vt-3col-5-4-3
vt-column-items-stretch - manual - One and VTx themes only - add to Multi Columns component to make all columns stretch to be the same height within a row.
vt-col-right-turquoise - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration to make the background color of the right colum Vibrant Turquoise
vt-col-right-teal - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration to make the background color of the right colum Sustainable Teal
vt-col-right-orange - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration to make the background color of the right colum Burnt Orange
vt-col-right-hokieStone - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration to make the background color of the right colum Hokie Stone
vt-col-right-purple - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration to make the background color of the right colum Pylon Purple
vt-col-right-white - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration to make the background color of the right colum Yardline White
vt-c-multicolumn-border-radius - manual - One and VTx themes only - add to Multi Columns component to make a 2em border radius around each column's content in a 2-column multicolumns component
vt-c-multicolumn-no-gutters - manual - One and VTx themes only - add to Multi Columns component to remove center padding from inner columns
vt-main-overflow-visible - manual - One and VTx themes only - NOTE: Page Body Class! add to Page Properties -> Advanced tab in the Page Body Classes field to make parallax columns work
vt-parallax-columns - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration; taller column will scroll while shorter column stays sticky on desktop and tablet screens
vt-col-right-sticky - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration; makes the right column sticky to the top
vt-col-left-sticky - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration; makes the left column sticky to the top
vt-col-right-bottom-margin - manual - One and VTx themes only - add to Multi Columns component in default (2-column) configuration; adds a bottom margin to the right column of a 2-column multicolumn component when using parallax columns
vt-c-mta-select-# - manual - add to Multi Tabs / Accordion component - allows for the default opening of a tab or accordion fold on page load; "#" to be replaced by fold/tab number, e.g., vt-c-mta-select-3 to open the third tab or fold.
vt-datatable - manual - add to Text or HTML component - initializes and runs table formatting for dataTables in Text components.
vt-datatable-formatted - manual - add to Text or HTML component - initializes and runs table formatting for dataTables in HTML components where the table already has proper thead and tbody tags
vt-maroon-text - manual - add to Text component - makes text and links Chicago Maroon
vt-large-text - manual - add to Text component - makes text 25% larger
vt-capitalize - manual - add to Text or HTML component - makes text uppercase
vt-tablesorter - manual - add to Text or HTML component - initiates and runs table formatting for table sorter functions in Text components
vt-tablesorter-formatted - manual - add to Text or HTML component - initiates and runs table formatting for table sorter functions in HTML components where the table already has proper thead and tbody tags
vt-c-text-p-large - * One and VTx themes only - add to any component - sets the paragraph text size to be 33% bigger than standard paragraph text.
vt-giving-radioUI
Overview
The giving form is meant to be an out-of-the-box form to drop in on a site. Its main function is to ease users into giving by providing some initial choices, then redirecting them to the central web application to process the payment. Data is saved from the form and used to populate the web app to help the process along. It does not process any payment.
Initialization
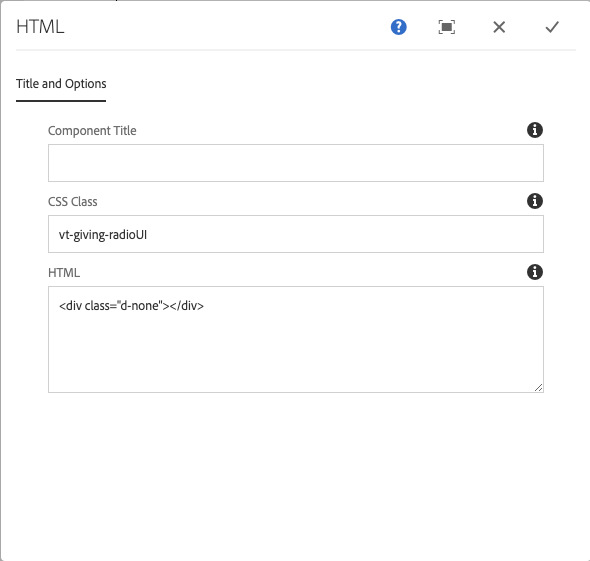
The form is initialized when a user drags out a CTA, HTML, or Container component, and gives it the class vt-giving-radioUI in the component config. With an HTML component, you will also need to add an empty <div> element to the HTML textarea so the class element gets inserted into the page, e.g. <div class="d-none"></div> in the image below. Only these components are supported. The default values can be overridden by a configuration object, listed below. There may be multiple instances of the form on a page, however they will all use the same configuration object.
hasRadio : true/false - whether or not the “select a gift amount” radio buttons are present.
Default = false.
primaryText : string - overrides the default title of the form.
Default = “Your gift makes the difference.”
monthlyGivingAmounts : array of 3 numbers - overrides the default monthly giving radio button values.
Default = [10,25,50]
oneTimeGivingAmounts : array of 3 numbers - overrides the default one-time giving radio button values.
Default = [25,50,100]
hasText : true/false - whether or not the custom amount text field is shown.
Default = true
typeVals : array of 2 strings - overrides the “gift frequency” radio button values.
Default = [“One-time”, “Monthly”]
btnText : string - overrides the text of the submit button.
Default = Computed. “Give “ + typeVals[0]
fund : string of fund number (i.e. “873181”) - overrides the default fund number.
Default = “873181”
hasTitle : true/false - whether or not the title is shown.
Default = false
hasSelect : true/false - whether or not the fund number select is shown.
Default = false
theme : string, “dark” (dark grey) or “light” (skipper smoke) - the color scheme of the form. Not including this option will leave the bg transparent.
Default = false (check is performed for falsy values)
horizontal : true/false - the orientation of the form.
Default = false
inline : true/false (is dependent on horizontal; will not have any effect if horizontal is false) - the horizontal form will appear all on one line.
Default = false
Example config
<script type="text/javascript">
window.givingRadioUIConfig = {
hasRadio: true,
primaryText: "New primary text",
monthlyGivingAmounts: [1, 2, 3],
oneTimeGivingAmounts: [4, 5, 6],
hasText: true,
typeVals: ["One-time", "Monthly"],
btnText: "New btn text",
fund: 873181,
hasTitle: true,
theme: "light",
horizontal: true,
inline: false
};
</script>
vt-c-noPostProcess - manual - This utility class prevents the table processing script in the One theme from operating on a table or all tables within a Text component. This will not put the header information into the table data cells for the mobile view of the table. It does not override the mobile formatting of the table and should be used only as a last resort.
Body inheritance via inherited footer classes
It is possible in the One and VTx themes to insert inherited content into the body or right column of a page using the following classes.
vt-body-inherit - add to footer items you would like to move to the bottom of the body column of a page. Use with vt-body-inherit-here to insert at a specific page location.
vt-body-inherit-top - add to footer items you would like to move to the top of the body column of a page. Does not work with vt-body-inherit-here class.
vt-body-inherit-here - add to a Container component in the body or right column to set the exact insertion point on the page for the vt-body-inherit component.
vt-body-no-inherit - add to Page properties -> Advanced -> Page body class to turn off display of inherited item on a page.
vt-c-no-bottom-margin - * One and VTx themes only - add to any component - turns off the outer bottom margin of the component. Multicolumn components will also need to add this class to the last component in each column.
vt-c-no-margins - * One and VTx themes only - add to any component - turns off all outer margins of the component. Multicolumn components will also need to add this class to all components in each column, if desired.
vt-c-no-side-margins - * One and VTx themes only - add to any component - turns off the outer side margins of the component so it will stretch the width of the body column (not the same as Container component full width checkbox). Multicolumn components will also need to add this class to all components in each column, if desired.
vt-c-no-top-bottom-margin - * One and VTx themes only - add to any component - turns off the outer top and bottom margins of the component. Multicolumn components will also need to add the vt-c-no-bottom-margin class to the last component in each column.
vt-c-no-top-margin - * One and VTx themes only - add to any component - turns off the outer top margin of the component. Multicolumn components will also need to add this class to the top-most component in each column.
vt-c-body-margin - * One and VTx themes only - add to any component - adds body margins to components inside a full-width container.
vt-c-margin-right-25 - * One and VTx themes only - add to any component - adds a 25% browser width margin to the right side of a component on tablet and desktop browsers.
vt-c-margin-right-40 - * One and VTx themes only - add to any component - adds a 40% browser width margin to the right side of a component on tablet and desktop browsers.
vt-fade - * One and VTx themes only - add to any component - will fade component in when scrolled into view.
vt-footer-hide - * One and VTx themes only - add to any component - This utility class allows you to hide footer items that don't display information on a page, e.g., Analytics components, custom styles or scripts in an HTML component, etc. so the grey in-page/inherited footer area won't display the grey box above the default footer should there be nothing else in it that might need to be displayed. The non-display items with this class will still apply scripts and styles, but will not cause the grey box to appear unnecessarily.
vt-open-newTab - *One and VTx themes only - add to any component - class will add a target="_blank" to ALL links in a component so they open a new tab or window with the link URL.
vt-text-margins - *One and VTx themes only - add to any component in the body drop zone - class can be applied to any component you want to have match the standard Text component margins within the page body.
vt-white-text - *One and News themes - add to any component in the body drop zone - class will change any text in any component white, as well as change links to bold white with underline, or regular white with underline. Add to Containers or components dropped within them to change text and links to white when on a dark background.
NOTE: You will need to use the expanded text editor in order to edit text in a text component once this class is applied.