How Do I ... Create Sortable/Searchable Tables of Data?
Depending on your needs there are options for creating sortable and/or searchable tables of data in Ensemble. The documentation below will give you examples with standard options supported by the scripts in the CMS.
NOTE: You can only have one sortable table per page. You can have multiple data tables per page.
If you are creating the table in HTML in an external editor:
Tables must contain the following structure in order to enable the sorting and searching functionality:
<table>
<thead>
<tr>
<th> ... </th> [any number of headers]
</tr>
</thead>
<tbody>
<tr>
<td> ... </td> [any number of rows whose columns match the number of headers]
</tr>
</tbody>
</table>
Tables must contain a <thead> section with <th> tags in a single row and a <tbody> section with as many rows as needed with a matching number of columns to headers (there should be a <td></td> in each row to match the number of <th></th> in the header row).
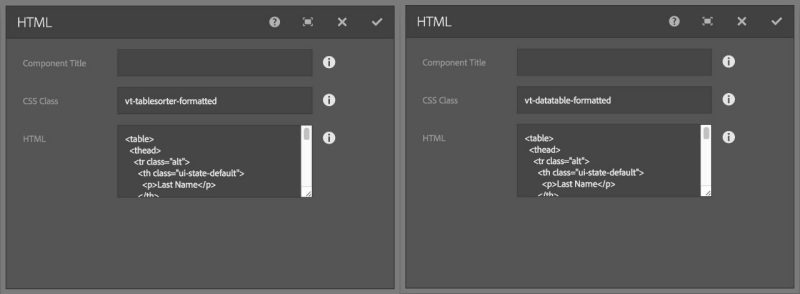
You will need to use the HTML component and the "vt-datatable-formatted" class for sortable/searchable data table functions or the "vt-tablesorter-formatted" class for the sorted table functions.
NOTE: There is a "-formatted" that is added to the class for data and sort tables that are pre-formatted. If you use the Text component class you will have doubled up headers.
If you are creating the table in the Text component:
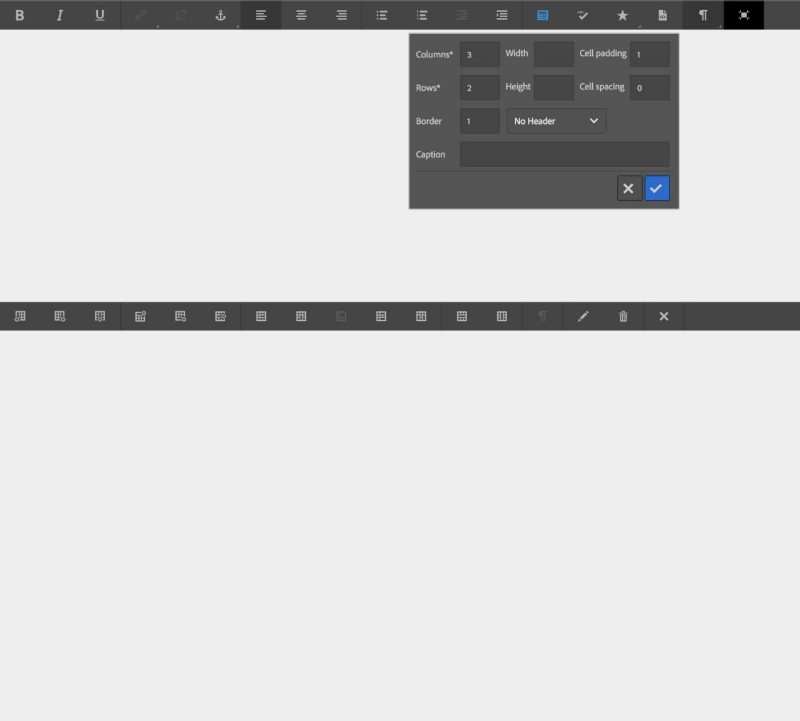
The expanded Text component Edit interface allows you access to WYSIWYG table creation tools.
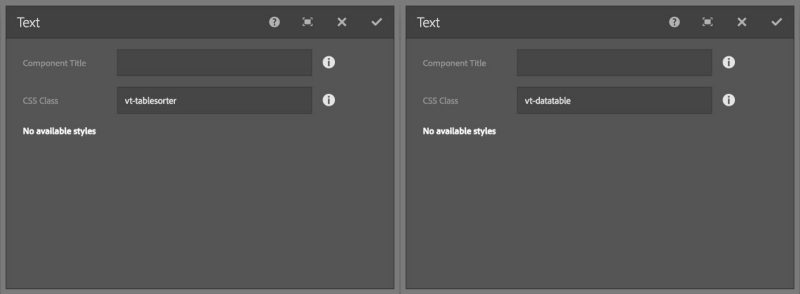
Create your table of information here and then add the "vt-datatable" class or the "vt-tablesorter" class to the component via the Config (wrench) button.
Table Sorter Example
For tables to sort based on a single column (without search), add the vt-tablesorter or vt-tablesorter-formatted class to the component. This will sort by the first column by default and allow users to sort ascending or descending by clicking on any column header. Defaults to the first column.
Data Table Example
For large tables of data where pagination, searching and sorting is desired, add the vt-datatable or vt-datatable-formatted class to the component. This will paginate the table based at every 25 entries, allow the user to search the table and it will sort by the first column by default and allow users to sort ascending or descending by clicking on any column header.