Navigation component
The Navigation component is used to add child and descendant page navigation to a page. It can be set for any parent page and descendant depth desired.
The Title and Options configuration dialog contains the following options:
- Component Title - text input field that does not display for this component but useful for giving the component a title for keeping track of what it is used for on the page
- CSS Class - text input field for custom CSS and/or utility classes
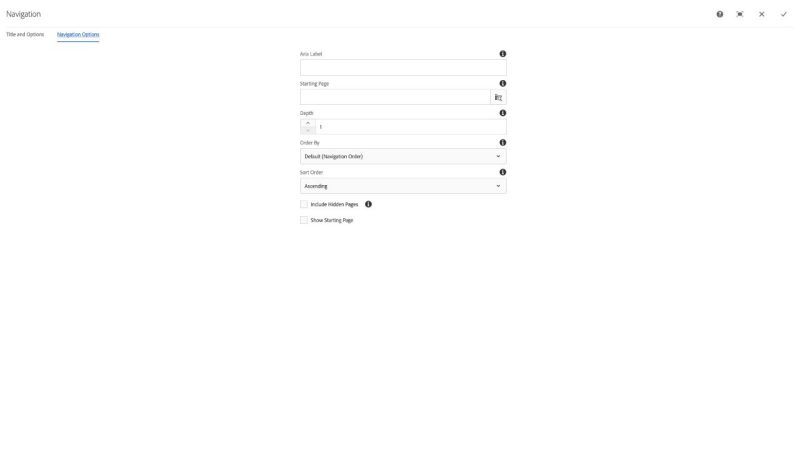
The Navigation Options configuration dialog contains the following options:
- Aria label - text input field used to provide additional context to an in-page navigation component
- Starting Page - text input and path selector for a /content/... path for a navigation item starting point
- Depth - number field used to set the descendant depth for navigation item display
- Order by - select pulldown used to choose what page information to use to order the pages being displayed in the list, Default (Navigation Order), Filename, Title, On Time, and Created Date are the available options
- Sort order - select pulldown used to set ascending or descneding methods to the Order by configuration
- Include Hidden Pages - checkbox to include pages in the list that have the Hide in navigation option turned on in their page properties
- Show Starting Page - checkbox to include the page parent of the navigation starting path
Features
- Starting page to display children of
- Number of navigation levels to display
- Ordering of items in each level
Dialog Properties
Title and Options
Component Title- Title of ComponentCSS Class- CSS class to be applied to the component
Related Content Options
Aria Label- Aria Label for this component. Please do not include the word "navigation" as this may cause screen readers to say navigation twiceStarting Page- The page navigation will build from. Will default to the site root en page if left empty.Depth- Number of levels under the parent (children) to be showInclude Hidden- Display hidden pagesOrder By- Ordering of children in each levelDefault (navigation order)- The current order of the navigation (user defined)Title- Title of the pageFilename- File name of the pageOn Time- On time fieldCreated- Date created
Sort Order- Ascending or descending. This will not apply if theDefaultinOrder Byis selected.Show Parent- Whether to include the starting page as a top level item
CSS Classes
- parbase
- section
- vt-vtn-has-startpage
- vt-vtn-item
- vt-vtn-item-link
- vt-vtn-level-0
- vt-vtn-level-1
- vt-vtn-level-2
- vt-vtn-starting-page
- vt-vtn-sublevel
- vt-vtnavigation
- vtnavigation