IFrame component
The iFrame component is used to embed a page from another site into a frame. By default the frame width will be dynamically scaled if no value is used.
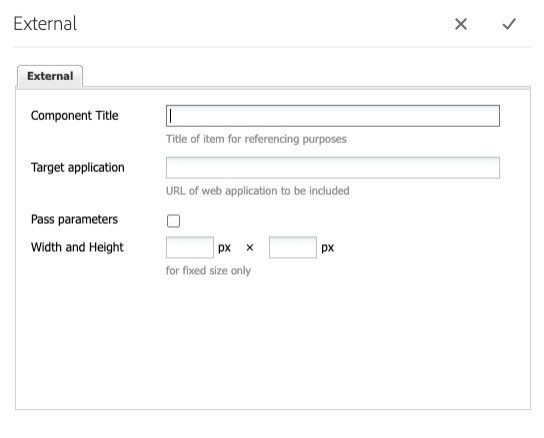
The options for the iFrame configuration are as follows:
- Component Title - text input field that does not display for this component but useful for giving the component a title for keeping track of what it is used for on the page
- Target application: Place the URL of the web page or application that will be featured in the iFrame.
- Pass parameters: Check this box if you want to pass the parameters from the source page into the iFrame.
- Width and Height: Set fixed dimensions for the iFrame. By default, the component will fill the width wherever it is placed.
This component allows embedding a page from another source.
Features
- Embed an external page or application via URL
- Allows the passing of parameters to the iFrame
- Control the width and height of the iFrame element
Dialog Properties
External
Component Title- Title of ComponentTarget application- The URL for the sourcePass parameters- Enables the passing of parameters to the iFrame elementWidth and height- Forces the iFrame element into specific dimensions
CSS Classes
- external-iframe
- parbase
- section