Media - External component
The Media - External component is used to provide an embedded player for video and audio content hosted externally via YouTube or via the Kaltura hosted media solution available at video.vt.edu. An Embed iframe option is available to support other external media hosting, e.g., Vimeo, Brightcove, etc.
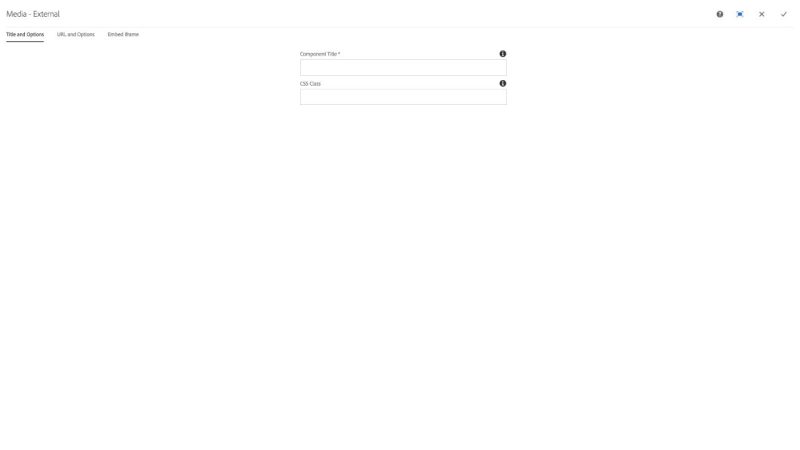
The Title and Options configuration dialog contains the following options:
- Component Title* - text input field that is used for the accessible WCAG title for the video. This field is required.
- CSS Class - text input field for custom CSS and/or utility classes
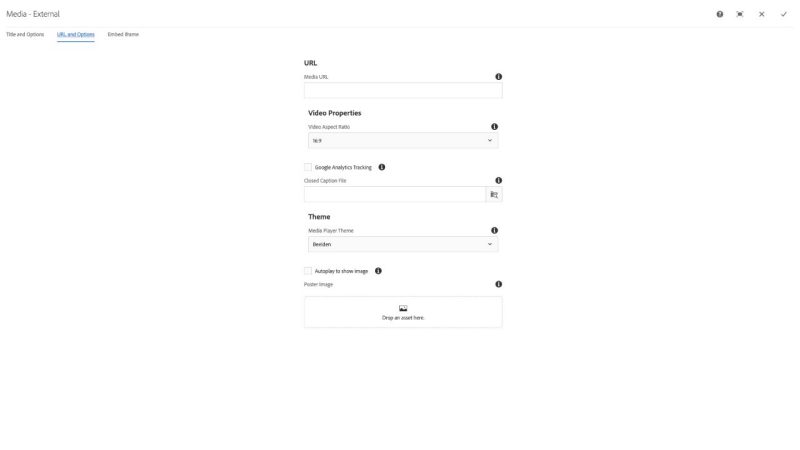
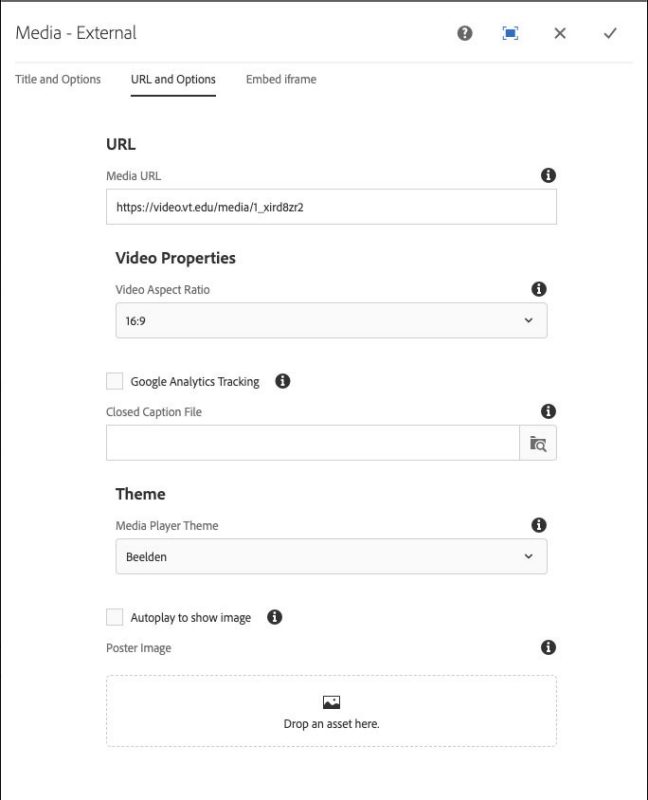
The URL and Options configuration dialog contains the following options:
- URL
- Media URL - text input field used for https:// URLs to YouTube or Kaltura (video.vt.edu) videos
NOTE: Kaltura videos on video.vt.edu may have a title in the URL between the /media and the video ID. If the component fails to load, try removing the title portion of the URL so it looks like this: https://video.vt.edu/media/1_XXXXXXXX
- Media URL - text input field used for https:// URLs to YouTube or Kaltura (video.vt.edu) videos
- Video Properties
- Video Aspect Ratio - select pulldown used to choose the aspect ratio for the video. Options include 16:9 (standard for web video); 4:3, 5:3, 1:1, 21:9, or 24:10
- Google Analytics tracking: checkbox used to toggle the tracking of video events using the Google Analytics
- Closed Caption file - text input and browse button used to add a /content/dam/... path to a closed caption file. These are normally formatted with a vtt extension.
- Theme
- Media Player Theme - select pulldown used to choose a theme for the video player.
- Autoplay to show images - checkbox to toggle use of javascript to play the video for a moment to load a poster image for the video once it is ready to play on the page.
- Poster image - drop zone for an image file from the Assets sidebar to be used as a Poster image when the video is ready to play on the page.
The Embed iframe configuration dialog contains the following options:
- Media "iframe" Embed Code - textarea input field for custom iframe embed HTML code from external video hosting service
NOTE: This option should only be used for services not supported by the URL option. Do not use this for YouTube or Kaltura (video.vt.edu) videos.
Using VT News videos with the Media - External component
The share links in VTx video pages aren't really for use in the Media - External component.
In order to use one of those videos in the Media - External component you need to take the page name (minus the .html) that represents the media asset ID and append it to the following URL. The example below is for a specific video but will work for any video page in the News site.
URL prefix:
Specific example:
https://video.vt.edu/media/1_xird8zr2
That specific example link would get pasted into the Media URL field under the URL and Options tab in the component configuration. You'll also need to paste the video title into the Title field under Title and Options tab in the configuration dialog, "A snapshot of native wildlife research" (minus the quotes).
The Media - External component allows users to feature videos from such third-party hosting sites as YouTube or Vimeo. These external options may be preferred instead of using the Media component.
Features
- Easy integration of videos from the asset library or video.vt.edu
- Displays third-party media via iframe
- Theme selection
- Aspect ratio selection
- Google Analytics integration
- Closed caption file support
Dialog Properties
Title and Options
Component Title- Title of ComponentCSS Class- CSS class to be applied to the component
URL and Options
URL
Media URL- the URL for the hosted media. This will only work for assets in the CMS or video.vt.edu (Kaltura)
Video Properties
-
Video Aspect Ratio16:94:33:25:31:121:924:10
-
Google Analytics Tracking- Enables or disables the Google Analytics account used in the Google Analytics component. Use Google Tag Manager for video.vt.edu media -
Closed Caption File- Link to an uploaded caption file in the asset library. This typically uses a ".vtt" file extension
Theme
-
Media Player ThemeBeeldenBekleFiveGlow (default)RoundsterSevenSixStormtrooperVapor
-
Autoplay to show image- Generates a poster image for the player by autoplaying the video and stopping -
Poster Image- Upload a custom poster image
Embed iframe
Media "iframe" Embed Code- copy and paste the embed code snippet from the provider in the text area. This will override any settings in the "URL and Options" tab
CSS Classes
- embed-responsive
- embed-responsive-16by9
- embed-responsive-1by1
- embed-responsive-21by9
- embed-responsive-4by3
- mediaexternal
- parbase
- section
- vt-video
- vt-video-kaltura-player