Related Content component
The Related Content component is used in conjunction with other pages that have Related Content Tags associated with them under the Basic Info tab in their page properties. This component will list all associated pages with any or all of the related content tags.
This component has similar configuration options to the standard List component, without the options for how to build the list, e.g., fixed, tags, search, etc. The Related Content component was specifically developed for the VTx site, but can be used to find content by author in any site in the CMS.
The Title and Options configuration dialog contains the following options:
- Component Title - text input field that does not display for this component but useful for giving the component a title for keeping track of what it is used for on the page
- CSS Class - text input field for custom CSS and/or utility classes
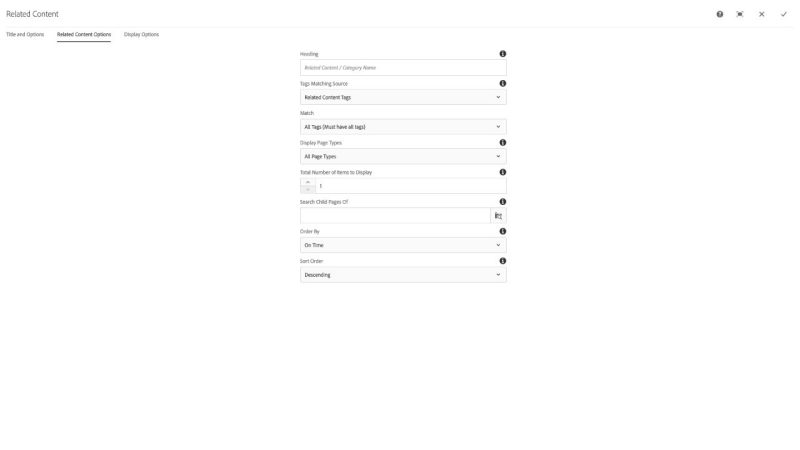
The Related Content Options configuration dialog contains the following options:
- Heading - text input field that becomes the H2 heading for the component
- Tag Matching Source - select pulldown used to choose All Tags, Category Tag, or Related Content Tags as the matching source
- Match - select pulldown used to choose Any Tags (OR matching) or All Tags (AND matching) of tags
- Display Page Types - select pulldown used to choose All Page Types or Specific Page Types to further filter related results
- Options for Specific Page Types
- Add - button used to add page template types to include in related results, default page type is Article pages
- Total Number of Items to Display - number field that should be an even multiple of the number of columns set in the Display Options
- Search Child Pages Of - text input and path selector for a /content/... path for a related item search starting point
- Order by - select pulldown used to choose what page information to use to order the pages being displayed in the list, On Time, Created Date, Filename, Last Modified, and page Title are the available options
- Sort order - select pulldown used to set ascending or descneding methods to the Order by configuration
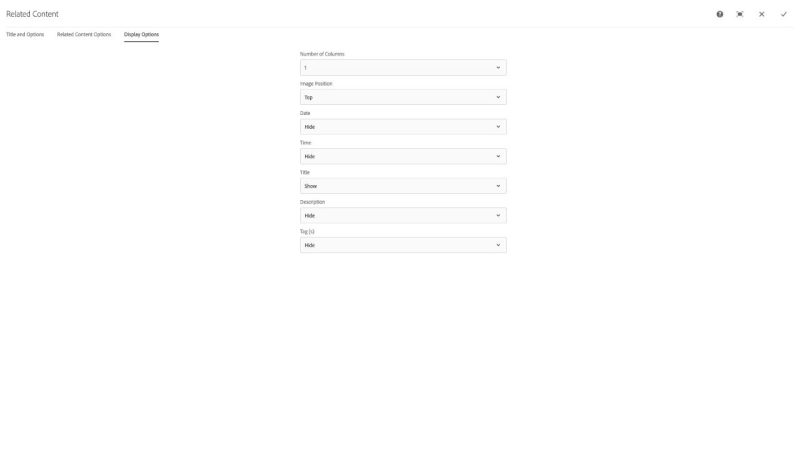
The Display Options configuration dialog contains the following options:
- Number of Columns - select pulldown to choose the number of items per row; 1, 2, 3, 4, or 6
- Image Position - select pulldown that contains the placement (and size) options for image display; Top, Bottom, Left, Left (Medium), Left (Large), Right, Right (Medium), RIght (Large), or Hide
- NOTE: The Medium and Large options should be avoided as they will break the responsiveness of the display.
- Date - select pulldown to choose to display the page's last publication date or on time if set with formatting options
- Time - select pulldown to choose to display the page's last publication time or on time if set with formatting options
- Title - select pulldown to choose to display the page's title or to hide it
- Description - select pulldown to choose to display the page's page properties description or to hide it
- Tags - select pulldown to choose to display the page's tags or to hide them
Features
- Tag source choice
- Display options
- Ordering of specific page types
Dialog Properties
Title and Options
Component Title- Title of ComponentCSS Class- CSS class to be applied to the component
Related Content Options
Heading- Heading for this component. Will default to "Related Content" or name of the category tag (eg. "Academics") ifCategory Tagis selected inTags Matching SourceTags Matching Source- The tag collection to be used for finding related pages.All- The tags listed in the main tags of the current pageCategory Tag- The category tag from the main tags of the current pageRelated Content Tag- The tags that are in the Related tags of the page
MatchAny Tag- Related page will have at least one of the tagsAll Tags- Related pages must contain have all the tags
Display Page TypesAll Page Types- Get any page type in resultsSpecific Page TypesDefault Page Type- Default page type to populate results with. If the number of results from unique pages inPage Typeare less than theTotal Number of Items to Displaythen it will attempt to add additional results of this page type to the end of the list.Page Type- Can add multiple items with a max of 6 itemsPage Type- Type of page (eg. Article)Number of Items to Display- Number of this particular page type to display
Total Numer of Items to Display- Total number of related items to be showSearch Child Pages Of- Only include children / sub pages of this page. Will default to the site if left empty.Order By- Ordering of related content pagesSort Order- Ascending or descending
Display Options
Number of Columns- Number of items the related pages should be arranged intoImage Position- Where the image should be (defaults to top)Date- Date format to displayTime- Time format to displayTitle- Show / hide titleDescription- Show / hide descriptionTag (s)- Show / hide tags
CSS Classes
- article-page
- col-12
- col-md-12
- col-sm-12
- component
- d-none
- date-format-hide
- description-format-hide
- faq
- far
- general-page
- how-to
- image-format-positionTop
- issue
- item
- item-count-0
- item-count-1
- item-count-2
- item-count-3
- list
- new-feature
- one-theme
- parbase
- relatedcontent
- row
- search
- section
- sr-only
- tag-format-hide
- tagcloud
- tags
- tags_-component
- tags_-component_-list
- tags_-component_-relatedcontent
- tags_-component_-search
- tags_-component_-tagcloud
- tags_-component_-vtcta
- tags_-component_-vtdoctext
- tags_-how-to
- tags_-issue
- tags_-new-feature
- tags_-template_-article-page
- tags_-theme
- tags_-theme_-one-theme
- template
- theme
- time-format-hide
- title-format-show
- vt-c-card-list
- vt-c-card-title
- vt-list
- vt-list-columns
- vt-list-item-col
- vt-list-item-heading
- vt-list-item-heading-text
- vt-list-item-icon
- vt-list-item-image-landscape
- vt-list-item-imgWrapper
- vt-list-item-no-image
- vt-list-item-row
- vt-list-item-title
- vt-list-item-title-link
- vt-list-item-vertical
- vt-list-item-wrapper
- vt-list-items
- vt-list-title
- vt-num-col-1
- vt-related-all
- vt-related-content
- vt-related-related
- vtcta
- vtdoctext