List component
The List component is used to display lists of linked page properties from pages within the Ensemble CMS based on seven different options for filtering content. There are six different page properties that can be toggled and formatted for each page item in the matching list including: page image, page title, page description, page tags, on time (or last published time) and date.
The List Properties configuration dialog is presented as Build list using options. The following options in the dialog are common to each. The specific options for each build configuration are below with accompanying reference image.
NOTE: The Feed Reader and List component do not automatically update when source content changes. You must publish the page where the Feed Reader or List component resides or publish a page at the main home page (index) level for new content to appear on that page.
Common list properties
The List Properties configuration dialog contains the following common options:
- Component Title - text input field that does not display for this component but useful for giving the component a title for keeping track of what it is used for on the page
- CSS Class - text input field for custom CSS and/or utility classes
- Build list using - select pulldown used to choose the page filtering method for list items
- Order by - select pulldown used to choose what page information to use to order the pages being displayed in the list, Filename, Title, Created Date, On Time, Last Modified, and page Template are the available options
- Sort order - select pulldown used to set ascending or descneding methods to the Order by configuration
- Limit - number field used to set the maximum number of returned pages for an author
- Include Hidden Pages - checkbox to include pages in the list that have the Hide in navigation option turned on in their page properties
- Offset - number field that sets the starting point of returned page results to be listed
- Paginate after - number field used to set the number of viewable results before paginating
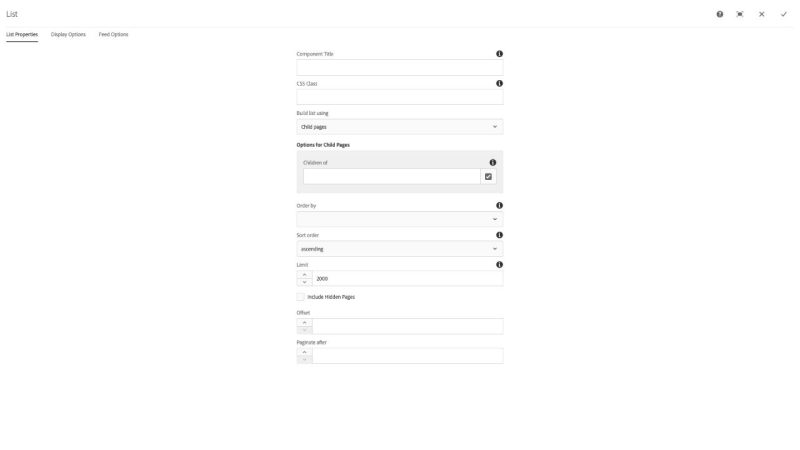
Build list using Child Pages
List Properties for Build list using Child Pages configuration dialog contains these specific options:
- Build list using - select pulldown with the Child Pages option selected
- Options for Child Pages
- Children of - text input and path selector for a /content/... path for a list item search starting point
NOTE: This option does direct child pages of the parent path, only. If you want to only show items directly below the parent path, this is the correct option. Use Descendant Pages, Search, Search List, Advanced Search, or Tags to filter list items across all path descendants.
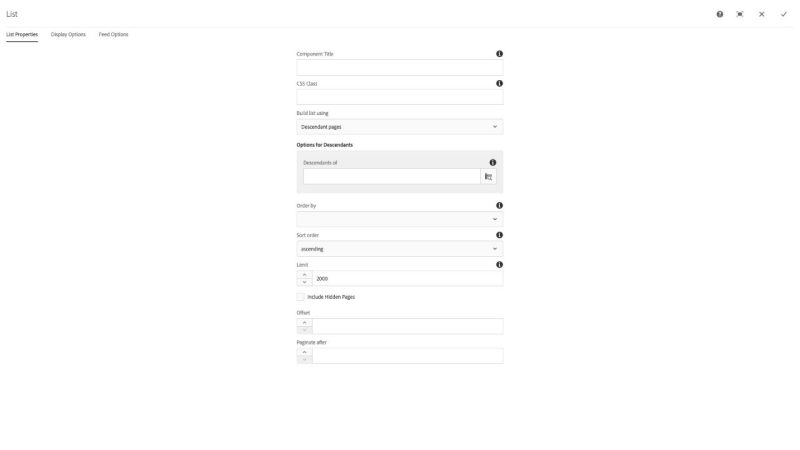
Build list using Descendant Pages
List Properties for Build list using Descendant Pages configuration dialog contains these specific options:
- Build list using - select pulldown with the Descendant Pages option selected
- Options for Descendants
- Descendants of - text input and path selector for a /content/... path for a list item search starting point
NOTE: To search an entire site, use the 'en' page as the parent path, e.g., /content/vt_edu/en To limit to article pages under a 'news' page e.g., /content/site_vt_edu/en/news
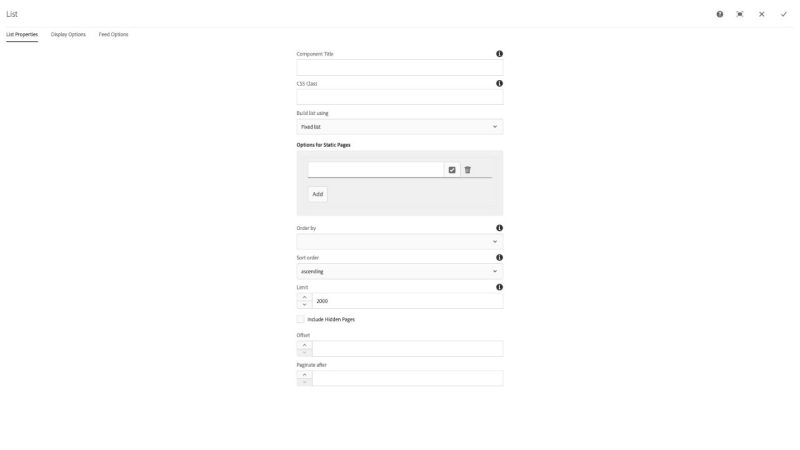
Build list using Fixed list
List Properties for Build list using Fixed list configuration dialog contains these specific options:
- Build list using - select pulldown with the Fixed list option selected
- Options for Static Pages
- Add - button to add /content/... based links to pages to be displayed as list items
- text input and path selector for a /content/... path for a list item page
- Add - button to add /content/... based links to pages to be displayed as list items
NOTE: Items will appear as added or ordered via drag and drop using arrange handles right of the trash can icon that appear when there is more than one item added. If the options below the list for order and sort are changed from their defaults, Fixed list items may not appear as intended.
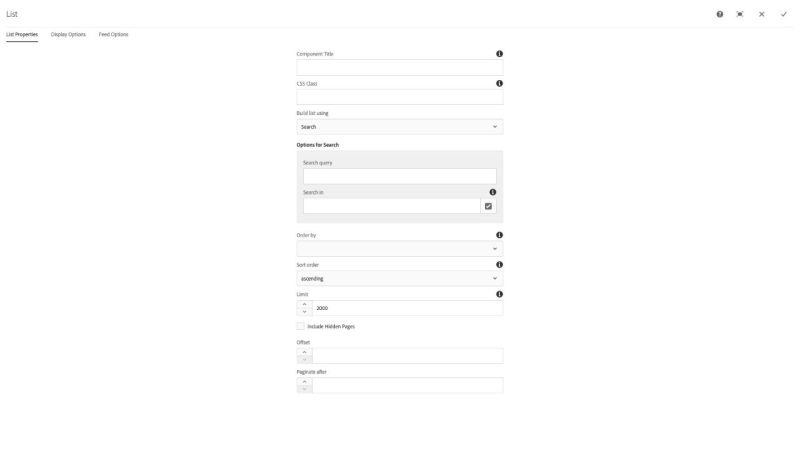
Build list using Search
List Properties for Build list using Search configuration dialog contains these specific options:
- Build list using - select pulldown with the Search option selected
- Options for Search
- Search query - term(s) to search for within pages
- Search in - text input and path selector for a /content/... path for a list item search starting point
NOTE: To search an entire site, use the 'en' page as the parent path, e.g., /content/vt_edu/en To limit to article pages under a 'news' page e.g., /content/site_vt_edu/en/news
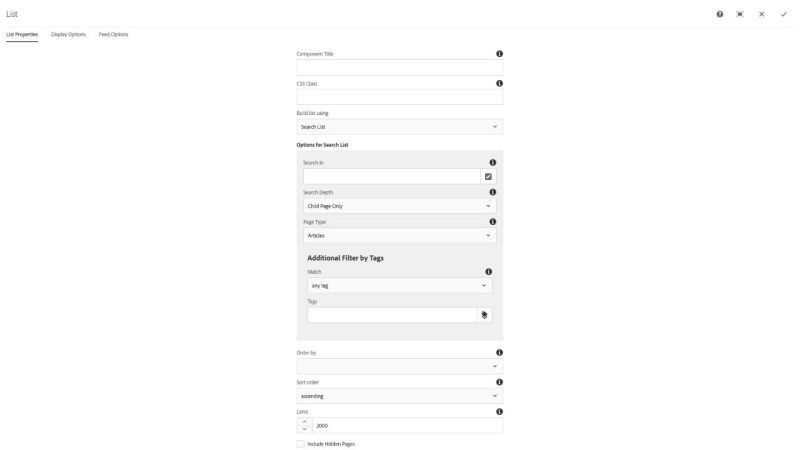
Build list using Search List
List Properties for Build list using Search List configuration dialog contains these specific options:
- Build list using - select pulldown with the Search List option selected
- Options for Descendants
- Search in - text input and path selector for a /content/... path for a list item search starting point
- Search Depth - select pulldown used to choose either Child Pages Only or All Pages (Recursive) options
- Page Type - select pulldown used to limit the list item filter to a specific page template type
- Additional Filter By Tags
- Match - select pulldown used to choose between any (OR matching) and all (AND matching) of page tags
- Tags - text input and tag selector used to add tags to the page item filter
NOTE: To search an entire site, use the 'en' page as the parent path, e.g., /content/vt_edu/en To limit to article pages under a 'news' page e.g., /content/site_vt_edu/en/news
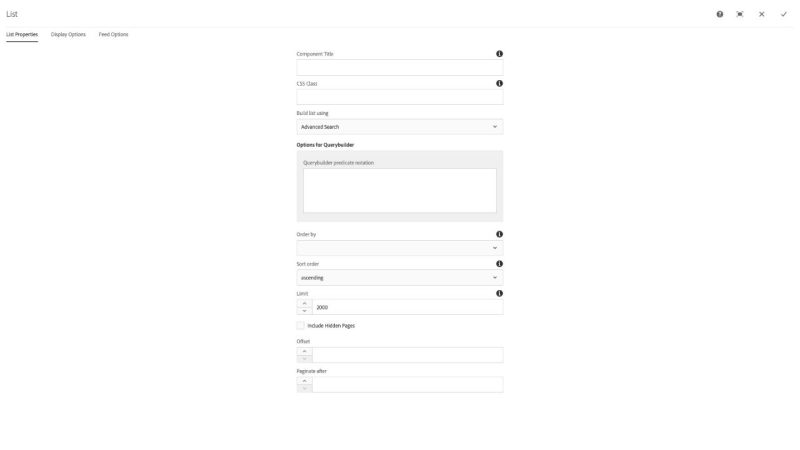
Build list using Advanced Search
List Properties for Build list using Advanced Search configuration dialog contains these specific options:
- Build list using - select pulldown with the Advanced Search option selected
- Options for QueryBuilder
- QueryBuilder predicate notation - textarea input for Adobe Experience Manager QueryBuilder input.
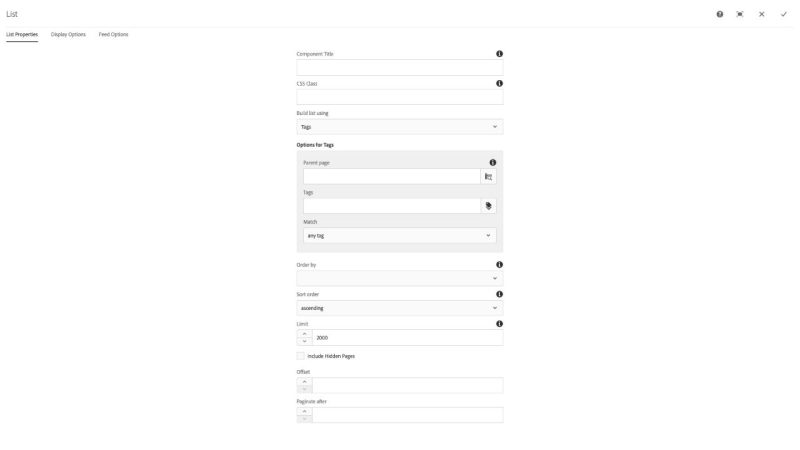
Build list using Tags
List Properties for Build list using Tags configuration dialog contains these specific options:
- Build list using - select pulldown with the Tags option selected
- Options for Tags
- Parent page - text input and path selector for a /content/... path for a list item search starting point
- Tags - text input and tag selector used to add tags to the page item filter
- Match - select pulldown used to choose between any (OR matching) and all (AND matching) of page tags
NOTE: To search an entire site, use the 'en' page as the parent path, e.g., /content/vt_edu/en To limit to article pages under a 'news' page e.g., /content/site_vt_edu/en/news
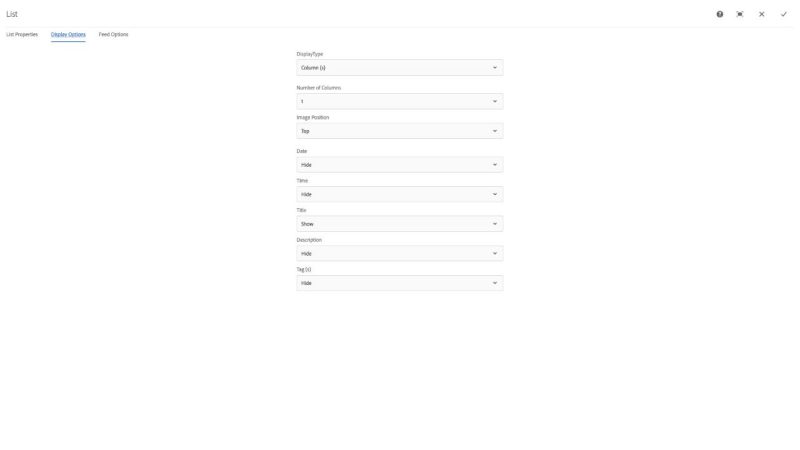
Display Options
The Display Options configuration dialog contains the following options:
- Display Type - select pulldown to choose between columnar and table formatting for list items
- Number of Columns - select pulldown to choose the number of items per row; 1, 2, 3, 4, or 6
- Image Position - select pulldown that contains the placement (and size) options for image display; Top, Bottom, Left, Left (Medium), Left (Large), Right, Right (Medium), RIght (Large), or Hide
- NOTE: The Medium and Large options should be avoided as they will break the responsiveness of the display.
- Date - select pulldown to choose to display the page's last publication date or on time if set with formatting options
- Time - select pulldown to choose to display the page's last publication time or on time if set with formatting options
- Title - select pulldown to choose to display the page's title or to hide it
- Description - select pulldown to choose to display the page's page properties description or to hide it
- Tags - select pulldown to choose to display the page's tags or to hide them
Feed Options
The Feed Options configuration dialog contains the following options:
- Show Feed Link - checkbox to set whether a RSS feed link is displayed at the top of the list view in the published page
- Feed Style - select pulldown to choose to display default feed options or to display only the items' title and description in the feed
- Managing Editor - text input field to set a person as the feed manager in the RSS feed results
- Web Master - text input field to set a person as the web master for a site in the RSS feed results
- Feed XML Limit - text input field to set the maximum number of items in an RSS feed
The list component can compile and display content from a variety of sources. Whether it's tags, pages within a folder, or a customized set of items, this component can be used to feature content in a manner for indexing or displaying in a list style. It can also produce an XML file for syndication.
Features
- Various list source options
- Various list display configuration options
- Inclusion of RSS feed link
- Pagination controls
- Sorting and limiting
Dialog Properties
List Properties
Component Title- Title of ComponentCSS Class- CSS class to be applied to the componentBuild list using- the source of the listChild pagesDescendant pagesFixed listSearchSearch listAdvanced SearchTags
Options for Child Pages- depending on theBuild list usingselection, this menu contains different optionsChild pagesChildren of
Descendant pagesDescendants of
SearchSearch querySearch inSearch ListSearch inSearch depthChild page onlyAll pages (recursive)
Page typeArticlesBiosBuildingsEventsGeneralLocationsRedirectResourcesVideos
- Additional Filter by Tags
Matchany tagall tags
Tags
Advanced Search- Options for Querybuilder
Querybuilder predicate notation
- Options for Querybuilder
Tags- Options for tags
Parent pageTagsMatchany tagall tags
- Options for tags
Order by- sort the results based on a parameterFilenameTitleCreated DateOn TimeLast Modified DateTemplate
Sort orderascendingdescending
Limit- how many results will be in the listInclude hidden pagesOffset- the list result to start rendering fromPaginate after- the number of results to display before pagination occurs
Display Options
Display Type- displays results in a certain formatColumn(s)Table
Number of Columns12346
Image Position- the placement of the image (if columns display type is chosen)TopBottomLeftLeft (Medium)Left (Large)RightRight (Medium)Right (Large)Hide
Table Type- if table display type is chosenDataTablesRegular Table
Image Position- if table display type is chosenFirst columnLast columnHide
Date- various date formatting optionsHide2009-01-15 (ISO-9601)01/15/2009Jan 15Jan 15, 2009January 200901.15.2009
Time- various time formatting optionsHideT13:30-05:00 (ISO8601)1:30 PM13:30
TitleShowShow without linkHide
DescriptionHideShow
Tag(s)HideShow
Feed Options
Show Feed Link- renders a link to an RSS feed of the search resultsFeed StyleNormalDescription, Title
Managing Editor- for feedsWeb Master- for feedsPaginate after- the number of results to display before pagination occurs
CSS Classes
- article-page
- col-12
- col-lg-3
- col-lg-6
- col-lg-7
- col-md-12
- col-md-2
- col-md-3
- col-md-4
- col-md-6
- col-md-8
- col-sm-12
- col-xl-8
- col-xs-12
- current-page
- d-none
- d1
- d2
- d3
- d4
- date-format-d1
- date-format-d2
- date-format-d3
- date-format-d4
- date-format-hide
- description-format-hide
- description-format-show
- fa
- fa-caret-right
- far
- first
- general-page
- hidden-xs
- image-format-hide
- image-format-imgFirstColumn
- image-format-imgLastColumn
- image-format-positionBottom
- image-format-positionLeft
- image-format-positionLeftLarge
- image-format-positionLeftMedium
- image-format-positionRight
- image-format-positionRightLarge
- image-format-positionRightMedium
- image-format-positionTop
- item
- item-count-1
- item-count-2
- item-count-3
- item-count-4
- last
- list
- new-feature
- next
- page-numbers
- parbase
- right-controls
- row
- section
- sr-only
- t1
- t2
- t3
- tag-format-hide
- tag-format-show
- tags
- tags_-new-feature
- time-format-hide
- time-format-t1
- time-format-t2
- time-format-t3
- title-format-show
- undefined
- vt-c-card-list
- vt-c-card-title
- vt-c-list-item-link
- vt-list
- vt-list-columns
- vt-list-date-formatted
- vt-list-description
- vt-list-feed
- vt-list-item-col
- vt-list-item-date
- vt-list-item-date-formatted
- vt-list-item-dateHeading
- vt-list-item-description
- vt-list-item-figure
- vt-list-item-heading
- vt-list-item-heading-text
- vt-list-item-horizontal
- vt-list-item-icon
- vt-list-item-image-landscape
- vt-list-item-img
- vt-list-item-imgWrapper
- vt-list-item-picture
- vt-list-item-row
- vt-list-item-tags
- vt-list-item-tags-link
- vt-list-item-tags-tag
- vt-list-item-tags-title
- vt-list-item-time
- vt-list-item-time-formatted
- vt-list-item-timeHeading
- vt-list-item-title
- vt-list-item-title-link
- vt-list-item-vertical
- vt-list-item-wrapper
- vt-list-items
- vt-list-pagination-item
- vt-list-table
- vt-list-table-date-time
- vt-list-table-description
- vt-list-table-heading
- vt-list-table-image
- vt-list-table-tags
- vt-list-table-title
- vt-list-time-formatted
- vt-list-title
- vt-num-col-1
- vt-num-col-2
- vt-num-col-3
- vt-num-col-4
- vt-num-col-6
- vt-pagination-controls
- vt-table-headerTitle
- vt-table-tags
- vt-tag-count-
- vt-tag-count-1
- vt-tag-results-total
- vt_date_formatted
- vt_time_formatted