HTML component
Use an online HTML validator on any code you paste into this component.
The HTML component is used to insert HTML into a page. There is no restriction on tags used, i.e., <style>, <script>, and any other valid HTML5 tags are supported. Use caution when inserting HTML onto a page as unexpected results may occur that can make the page uneditable from the Edit interface.
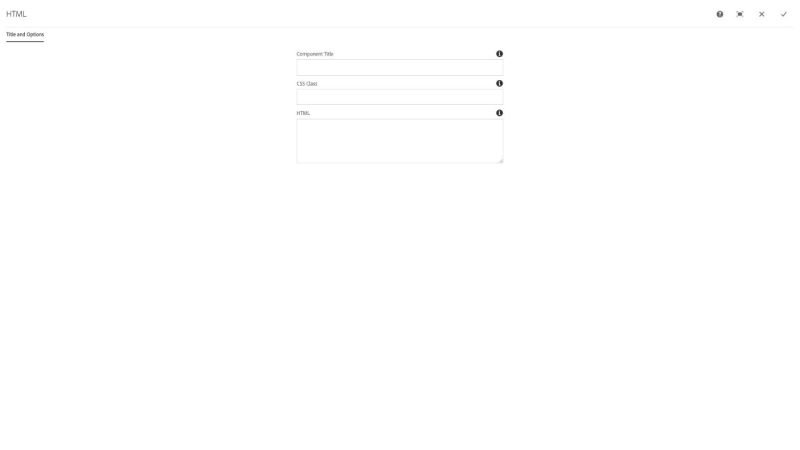
The Title and Options configuration dialog contains the following options:
- Component Title - text input field that does not display for this component but useful for giving the component a title for keeping track of what it is used for on the page
- CSS Class - text input field for custom CSS and/or utility classes
- HTML - resizeable textarea input field for HTML code
The HTML component allows the insertion of code snippets onto a page. Its primary use is for the inclusion of code from third party sources (i.e. social media embeds).
Notes
- Please use an online validator for any custom code you want to include
- This should not be used to instead of an iframe or Media - External component, both of which support embeds
Features
- Can be given an custom CSS class
- Renders HTML
Dialog Properties
Title and Options
Component Title- Title of ComponentCSS Class- CSS class to be applied to the componentHTML- Insert your HTML into this field
CSS Classes
- parbase
- rawhtml
- section
- vt-rawhtml