Upcoming Events Widget
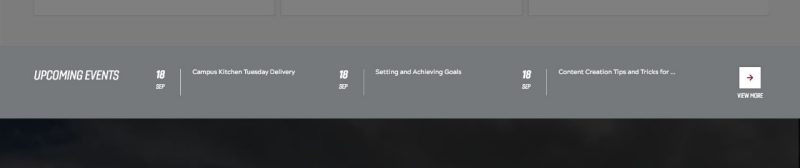
The following component structure and classes applied to components will create the same type of appearance as the Upcoming Events section of the vt.edu home page. Although the classes are specific in name, they can be applied to the same structure and set of classes with different content.
The example shows the header, feed reader, and "View more" call to action.
User level: Basic
1. Drag and drop a Container component into place on a Homepage template page without right column
2. Click the Container component to show the component toolbar
3. Click the wrench icon to display the configuration dialog
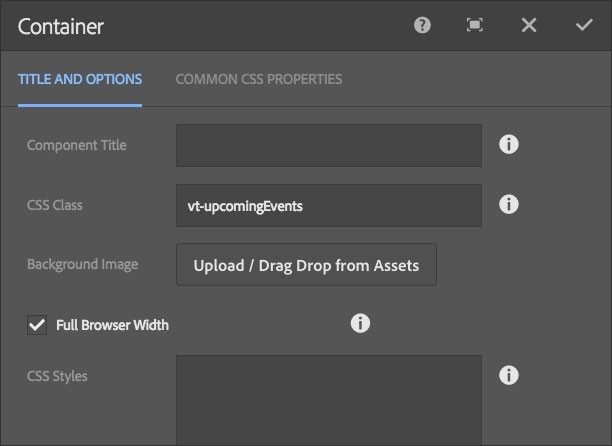
4. Type or copy-paste the vt-upcomingEvents class into the CSS Class field
5. Check the Full Browser Width checkbox
6. Click the checkmark in the top-right of the dialog to save changes
7. Drag and drop a Multi Columns component into the Container you just created
8. Click the Multi Columns component to show the component toolbar
9. Click the wrench icon to display the configuration dialog
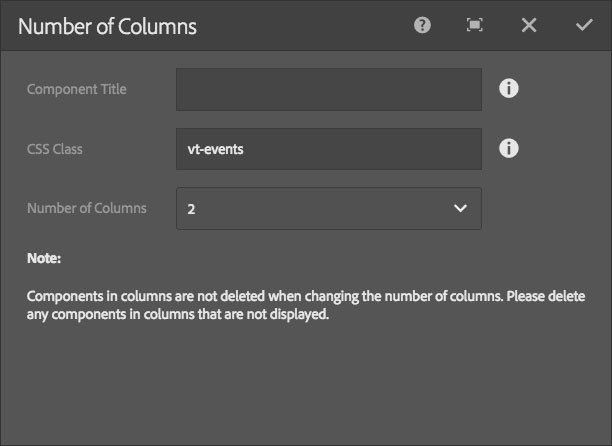
10. Type or copy-paste the vt-events class into the CSS Class field
11. Click the checkmark to save the text changes
12. Drag and drop a Text component into the left column of the Multi Columns component you just created
13. Click the Text component to show the component toolbar
14. Click the wrench icon to display the configuration dialog
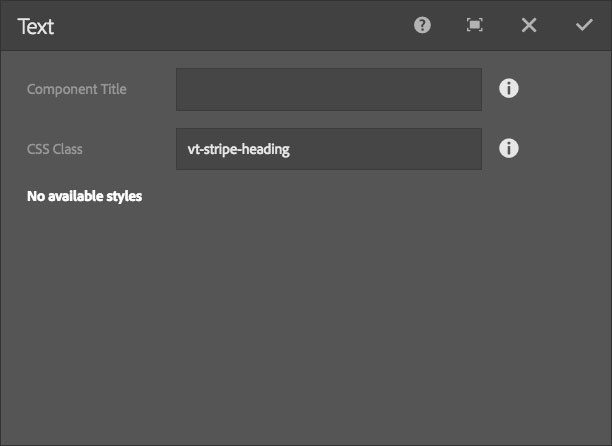
15. Type or copy-paste the vt-stripe-heading class into the CSS Class field
16. Click the checkmark in the top-right of the dialog to save changes
17. Click the Text component to show the component toolbar
18. Click the pencil icon to edit text
19. Click the Expand icon, third icon from the far right
20. Type the heading text you want
21. Select the text by dragging the cursor over the text
22. Click on the text formatting icon, second from far right in the toolbar and select Heading 2
23. Click the Collapse icon, far right icon in the toolbar
24. Click the checkmark to save the text changes
25. Drag and drop a Feed Reader component into the right column of the Multi Columns component you created
26. Click the Feed Reader component to show the component toolbar
27. Click the wrench icon to display the configuration dialog
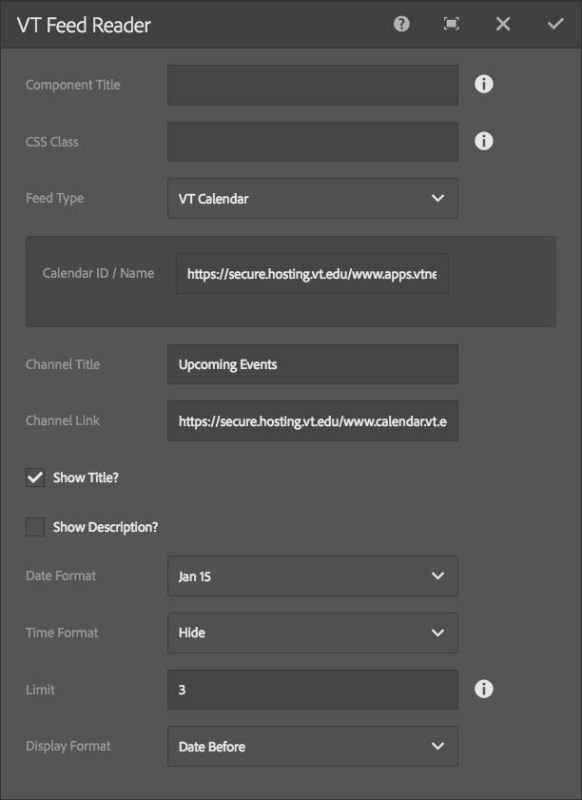
28. Configure the Feed Reader component to pull in the calendar events you wish to display
29. Click the checkmark in the top-right of the dialog to save changes
You should now Preview your Upcoming Events to make sure it appears as desired before publishing the page.
NOTE: The Feed Reader and List component do not automatically update when source content changes. You must publish the page where the Feed Reader or List component resides or publish a page at the main home page (index) level for new content to appear on that page.