Call To Action With Background Video
It is possible to use a looped, no audio video as a background for a Call To Action component. The instructions below will show you where to apply the appropriate class to trigger the video replacement of the image, how to configure the component display, and the additional configuration needed in an HTML component to link the video in assets.
There is also a copy-paste example you can use and configure at the bottom of this page.
Usage
- Click on the Call To Action component you wish to configure to display the component toolbar
- Click the Config (wrench) icon
- In the CSS Class field paste: vt-vidCTA
- Configure the remaining Messages and Links options as desired
- Drag and drop a HTML component from the component sidebar just below the Call To Action Component you just configured
- Click on the HTML component to display the component toolbar
- Click the Config (wrnech) icon
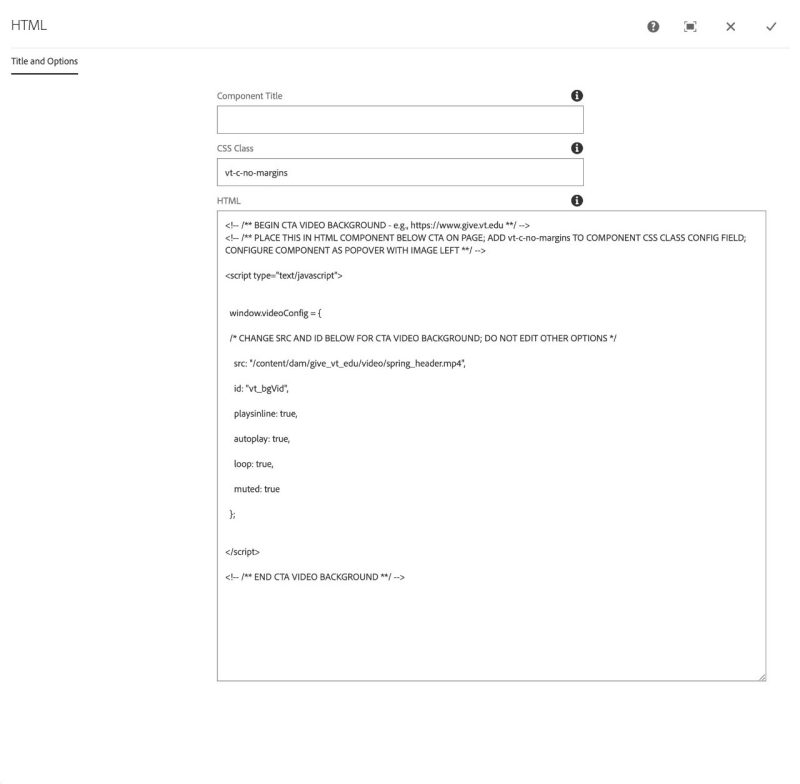
- In the CSS Class field paste: vt-c-no-margins
- this will hide any trace of the component from the page
- Paste the following code snippet into the HTML textarea
<!-- /** BEGIN CTA VIDEO BACKGROUND - e.g., https://www.give.vt.edu **/ -->
<!-- /** PLACE THIS IN HTML COMPONENT BELOW CTA ON PAGE; ADD vt-c-no-margins TO COMPONENT CSS CLASS CONFIG FIELD; CONFIGURE COMPONENT AS POPOVER WITH IMAGE LEFT **/ -->
<script type="text/javascript">
window.videoConfig = {
/* CHANGE SRC AND ID BELOW FOR CTA VIDEO BACKGROUND; DO NOT EDIT OTHER OPTIONS */
src: "/content/dam/give_vt_edu/video/spring_header.mp4",
id: "vt_bgVid",
playsinline: true,
autoplay: true,
loop: true,
muted: true
};
</script>
<!-- /** END CTA VIDEO BACKGROUND **/ -->
You will need to edit the "src" parameter to match your "/content/dam/..." link to your video in the assets fodler for your site.
If you will be using more than one of these on a page, each will need its own unique "id" parameter. You can use the default and just append "_01", "_02", "_03", etc. as needed.
IMPORTANT: Make sure that quatation marks are preserved in the parameter values and that video file names do not contain spaces or special characters. The system is case sensitive and spaces and characters other than letters, numbers, dashes, and underscores should always be avoided on the web.
Do not edit any of the other parameters as they are required as-is for this to work properly.