Our Vision Widget
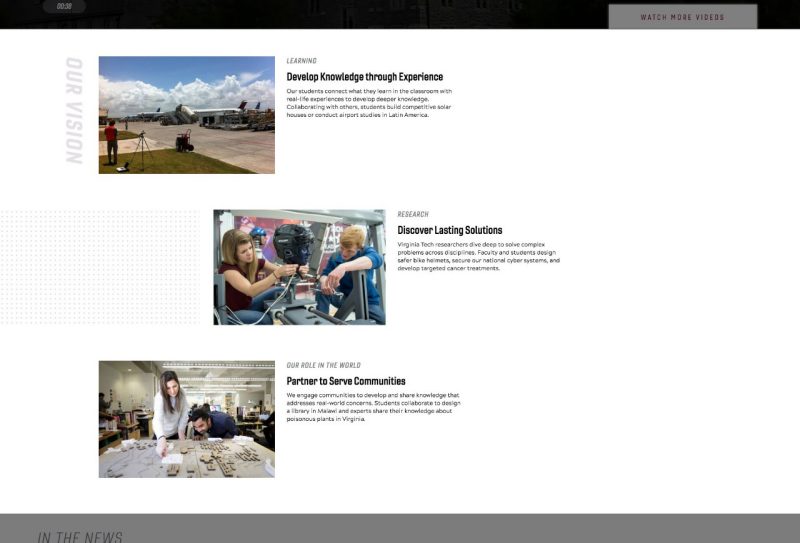
The following component structure and classes applied to components will create the same type of appearance as the Our Vision section of the vt.edu home page. Although the classes are specific in name, they can be applied to the same structure and set of classes with different content.
The example shows the Container, Text, Multi Columns, and Image components.
User level: Basic
1. Drag and drop a Container component into place on a Homepage template page without right column
2. Click the Container component to show the component toolbar
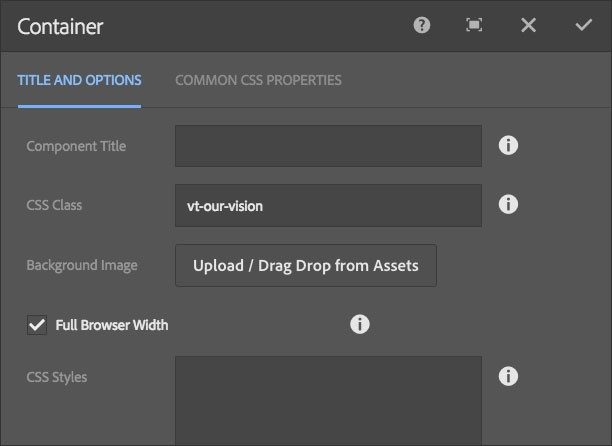
3. Click the wrench icon to display the configuration dialog
4. Type or copy-paste the vt-our-vision class into the CSS Class field
5. Check the Full Browser Width checkbox
6. Click the checkmark in the top-right of the dialog to save changes
7. Drag and drop a Text component into the Container component you just created
8. Click the Text component to show the component toolbar
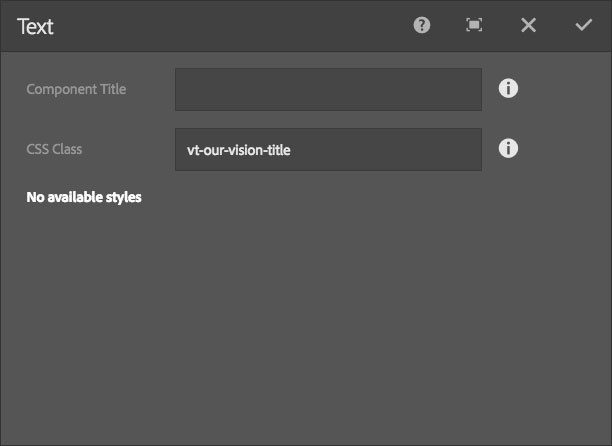
9. Click the wrench icon to display the configuration dialog
10. Type or copy-paste the vt-our-vision-title class into the CSS Class field
11. Click the checkmark in the top-right of the dialog to save changes
12. Click the Text component to show the component toolbar
13. Click the pencil icon to edit text
14. Click the Expand icon, third icon from the far right
15. Type the heading text you want
16. Select the text by dragging the cursor over the text
17. Click on the text formatting icon, second from far right in the toolbar and select Heading 2
18. Click the Collapse icon, far right icon in the toolbar
19. Click the checkmark to save the text changes
20. Drag and drop a Container component into the outer Container below the Text component
21. Click the Container component to show the component toolbar
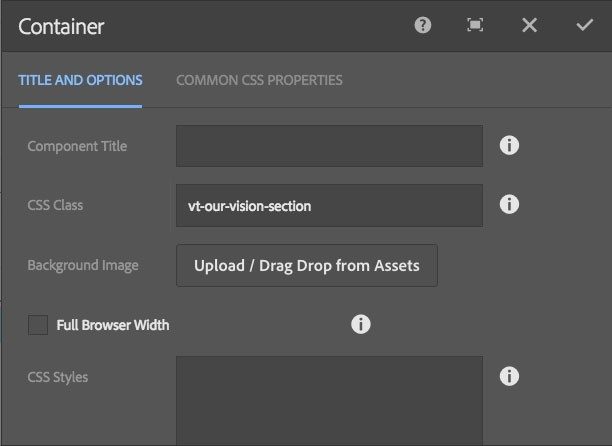
22. Click the wrench icon to display the configuration dialog
23. Type or copy-paste the vt-our-vision-section class into the CSS Class field
24. Click the checkmark in the top-right of the dialog to save changes
25. Drag and drop a Multi Columns component into the inner Container you just created
26. Click the Multi Columns component to show the component toolbar
27. Click the wrench icon to display the configuration dialog
28. Type or copy-paste the vt-our-vision-2col class into the CSS Class field
29. Click the checkmark to save the text changes
30. Drag and drop an Image component into the left column of the Multi Columns component you just created
31. Click the Image component to show the component toolbar
32. Click the wrench icon to display the configuration dialog
33. Type or copy-paste the vt-our-vision-image class into the CSS Class field
34. Click on the Assets tab in the Edit mode side panel, at left
35. Drag and drop the image you wish to use for the section image into the Image Asset area of the open Image component configuration dialog
NOTE: The ideal image will be cropped to a 3:2 or 16:9 aspect ratio
36. Click the checkmark in the top-right of the dialog to save changes
37. Drag and drop a Text component into the right column of the Multi Columns component
38. Click the Text component to show the component toolbar
39. Click the wrench icon to display the configuration dialog
40. Type or copy-paste the vt-our-vision-tag class into the CSS Class field
41. Click the checkmark in the top-right of the dialog to save changes
42. Click the Text component to show the component toolbar
43. Click the pencil icon to edit text
44. Click the Expand icon, third icon from the far right
45. Type the tag heading text you want
46. Select the text by dragging the cursor over the text
47. Click on the text formatting icon, second from far right in the toolbar and select Heading 3
48. Click the Collapse icon, far right icon in the toolbar
49. Click the checkmark to save the text changes
41. Drag and drop a Text component below the first Text component
42. Click the Text component to show the component toolbar
43. Click the wrench icon to display the configuration dialog
44. Type or copy-paste the vt-our-vision-articleTitle class into the CSS Class field
45. Click the checkmark in the top-right of the dialog to save changes
46. Click the Text component to show the component toolbar
47. Click the pencil icon to edit text
48. Type the article title text you want
49. Click the checkmark to save the text changes
50. Drag and drop a Text component below the second Text component
51. Click the Text component to show the component toolbar
52. Click the wrench icon to display the configuration dialog
53. Type or copy-paste the vt-our-vision-articleDescription class into the CSS Class field
54. Click the checkmark in the top-right of the dialog to save changes
55. Click the Text component to show the component toolbar
56. Click the pencil icon to edit text
57. Type the article description text you want
58. Click the checkmark to save the text changes
59. Drag and drop a Text component below the third Text component
60. Click the Text component to show the component toolbar
61. Click the wrench icon to display the configuration dialog
62. Type or copy-paste the vt-our-vison-link class into the CSS Class field
63. Click the checkmark in the top-right of the dialog to save changes
64. Click the Text component to show the component toolbar
65. Click the pencil icon to edit text
66. Type the article link text you want
67. Select the text by dragging the cursor over the text
68. Click on the link icon, fourth from far left in the toolbar
69. Type the link to the article or page with more information about this section, e.g., https://vt.edu/about.html
70. Click the blue checkmark button, far right in the link toolbar
71. Click the checkmark to save the text changes
Repeat steps 20 - 71 for each sectional row, if you want the dot treatment for a row, add the vt-sideByside and research class to the vt-our-vision-section container, e.g., vt-our-vision-section vt-sideByside
You should now Preview your Our Vision to make sure it appears as desired before publishing the page.