Featured Item Grid Widget
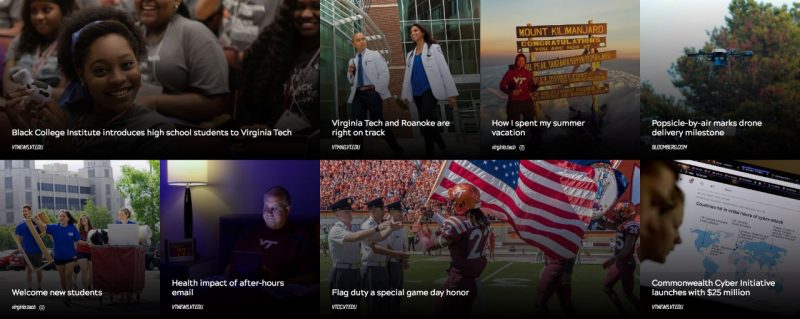
The following component structure and classes applied to components will create the same type of appearance as the Featured Item Grid (Campfire) section of the vt.edu home page. Although the classes are specific in name, they can be applied to the same structure and set of classes with different content.
The example shows the Container and HTML component used to create the grid.
NOTE: We'd like to make this a component unto itself in the future. We presently do not have a timeline for that process but will update this page when that status changes.
User level: Intermediate to Advanced
IMPORTANT
The documentation for this widget differs significantly from the others due to the complexity of options and configurations, and the fact that this widget is built from raw HTML source and not a combination of components and specifically to be used on pages using the Generic Home Page template without right column.
The sections below will try to accomplish the following:
- Provide an overview of the many configuration options
- Provide simple, copy-paste, build the elements you want, and insert links and text methods
- Provide best practice instructions for the use of each type of element structure
NOTE: Implementing this widget requires at least some level of ability to understand and edit HTML code. If you would like to use this widget but don't have a good grasp of HTML you are welcome to try to follow the instructions and examples below OR contact us via the Request CMS Support button in the bottom-right of this web page and we'd be happy to help with implementation within your Ensemble website.
NOTE: Always test your grid at different browser widths to make sure that text overlays aren't too wordy and overflow your grid elements.
Structure and responsive design
The widget assumes a Container component with the class vt-feature-grid-container in the CSS Class field and then an HTML component inside of that with the featured item grid HTML.
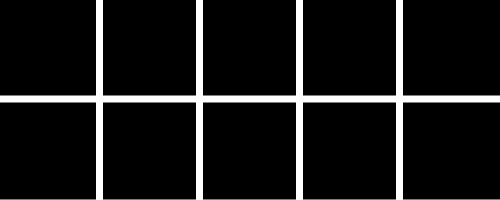
The structure of the featured item grid depends on the options chosen for its layout. The base structure is a <div> element with the class, featured-item-grid that has an internal structure consisting of two rows of five elements each with an aspect ratio of 1:1. These internal elements use the flexbox CSS standard to collapse into a vertically stacked grid below 992 pixels and then a single column below 768 pixels. This base structure facilitates the use of internal matrices and additional elements to support large two-by-two single block elements, mixed one-by-two, two-by-two, and three-by-two matrices of one-by-one, one-by-two, and two-by-one elements that all collapse at the 992 and 768 browser width break points.
The next few sections will give you descriptions and code examples of the different elements and their options along with the varying configurations of the one-by-two, two-by-two, and three-by-two element matrix options for laying out the overall five-by-two grid.
NOTE: If a grid configuration that is not described here is desired, please submit a ticket via the Request CMS Support button at the bottom-right corner of this page and we will be happy to build it for you if you are unable.
Content considerations
The widget uses three different possible content aspect ratios, 1:1 or square, 1:2 vertical rectangle, and 2:1 horizontal rectangle. The 1:1 images can occupy a single grid element or be used to occupy four grid elements, two-by-two. It is recommended to use a minimum pixel width for any of these options of 1000 pixels and a maximum of 2500-3000 pixels for the largest dimension. You will want to acquire, scale and crop your imagery accordingly.
The 1:2 and 2:1 rectangles will collapse to squares on browsers with a width of 767 pixels or smaller. The vertical rectangle will crop off the bottom half of the image, and the horizontal rectangle will crop off the right side of the image. You will need to take this behavior into account when cropping images for use in these aspect ratios. Some back and forth between the cropping process and testing the image in the grid will be necessary to make sure images appear well on smaller devices. It may be necessary to use alternate imagery when content choices are limited or to use the 1:1 or 2:2 aspect instead of the 1:2 or 2:1.


Grid elements
The following sections will describe the various base elements and element matrices used to build out the five-by-two grid.
DO NOT:
- Alter the structure of any of the elements without consulting with the Ensemble front-end dev team. The structure of the grid has been developed so that it looks nice, functions well, and is WCAG/Accessibility compliant. Making DOM changes to the grid can cause potential problems for people using assistive technologies to view the web and legal issues for the university.
- Alter the color scheme of the background color, gradient, or overlay text without consulting the Ensemble front-end dev team. Again, altering the styles for the grid elements can cause problems for people using assistive technologies to view the web and legal issues for the university.
The dev team would be happy to assist you with any configuration or styling customizations you may desire, so please do not try to do something to these examples beyond changing URL links, image paths, and text within the overlay. If you want to customize the grid in some way, file a JIRA ticket using the Request CMS Support link in the bottom-right corner of this page.
Base code
The featured item grid code examples below will need a single wrapping <div> element with the class featured-item-grid. You will only need one of these to wrap the set of items you want to use, not multiple.
REMEMBER: The maximum grid size is five wide and two tall. You can combine mutiple grids vertically in a page for a large version of the grid.
<div class="featured-item-grid">
<!-- elements and matrices go here -->
</div>
Simple case
The featured item grid in its simplest form is a five-by-two grid of square tiles.

<div class="featured-item-grid">
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div>
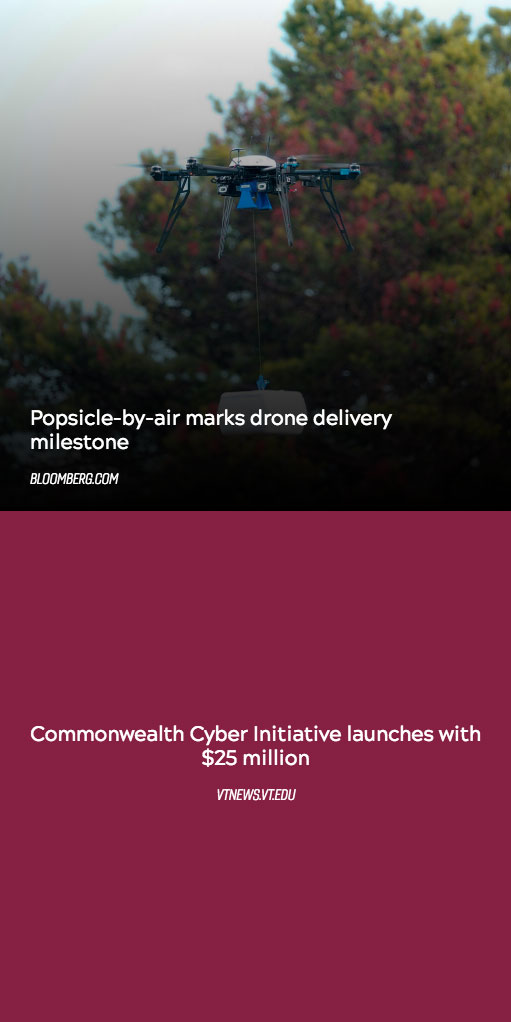
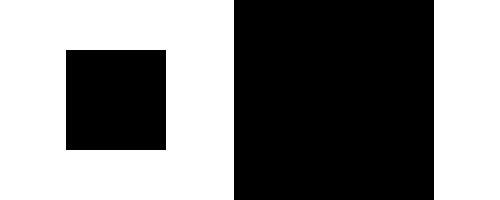
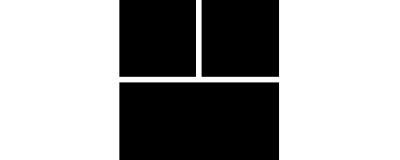
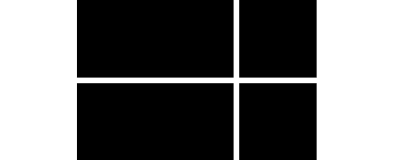
Single 1:1 and big 2:2 block element
The base 1:1 and 2:2 grid elements have two possible formats, with and without a background image. The image background version uses a square image with a gradient overlay along with a title and source text overlay. The non-image version uses a maroon background with the title and source centered in the grid element.
We ask that you use the image-based version as much as possible and sparingly use the non-image version.
You will need to keep the text for the title and source as brief as possible as it will cause overflow problems at different browser widths if there is too much text.

<a class="featuredGrid-grid-item" href="https://vt.edu"> <!-- 1x1 with image -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt=""
src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a> <!-- end 1x1 with image -->
<a class="featuredGrid-grid-item-center" href="https://vt.edu"> <!-- 1x1 no image -->
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a> <!-- end 1x1 no image -->
<div class="featuredGrid-big-2x2"> <!-- big 2x2 -->
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt=""
src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end big 2x2 -->
<div class="featuredGrid-big-2x2"> <!-- big 2x2 no image -->
<a class="featuredGrid-grid-item-center" href="https://vt.edu">
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end big 2x2 no image -->
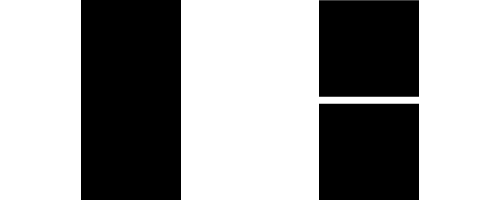
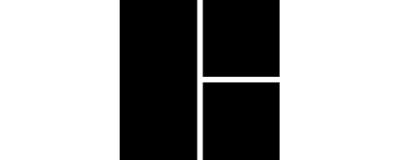
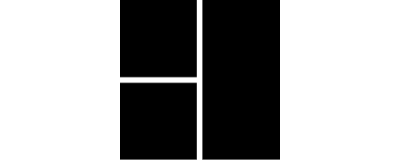
Vertical 1:2 tall and 1:2 mixed elements
There are two vertical 1:2 aspect elements available. One is a single, portrait element and the other mixes two 1:1 elements.
REMEBER: The 1:2 tall element crops the bottom half off when on the smallest mobile screen widths, < 768 pixels.

<div class="featuredGrid-tall-1x2"> <!-- tall 1x2 -->
<a class="featuredGrid-grid-item" href="https://vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt=""
src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end tall 1x2 -->
<div class="featuredGrid-mixed-1x2"> <!-- mixed 1x2 -->
<div class="featuredGrid-mixed-1x2-row">
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt=""
src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item-center" href="https://vt.edu">
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-1x2-row -->
</div> <!-- end mixed 1x2 -->
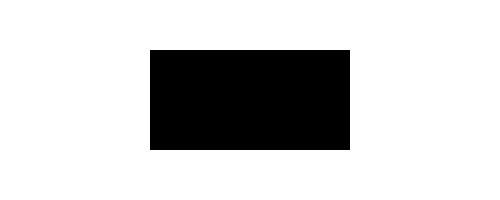
Horizontal 2:1 wide element
This element is meant to be used in 2x2 and 3x2 matrices that are deatiled below.
REMEBER: The 2:1 wide element crops the right half off when on the smallest mobile screen widths, < 768 pixels.

<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vt.edu"> <!-- 2x1 wide element -->
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt=""
src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a> <!-- end 2x1 wide element -->
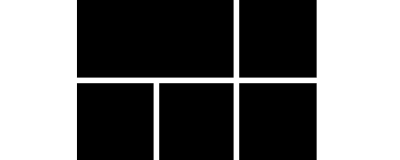
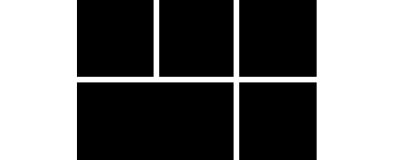
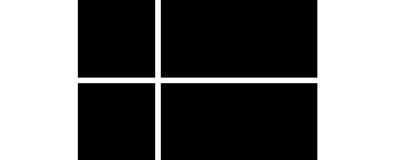
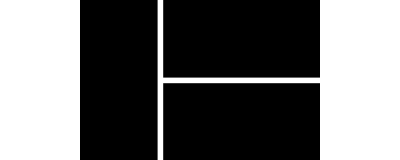
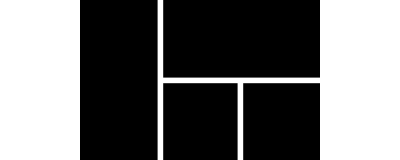
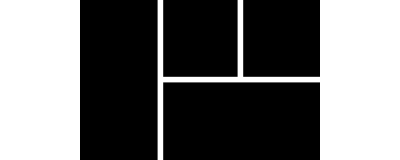
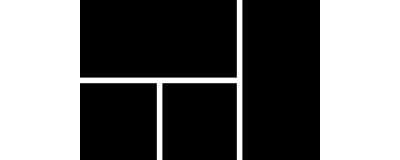
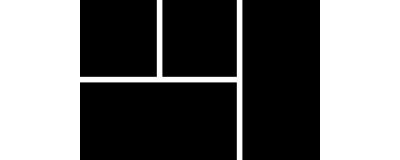
2x2 mixed matrix
The 2x2 mixed matrices have two distinct categories, one that is built with rows and another that is built from a composite of vertical 1:2 elements.
The first three examples use rows to build the matrix, the last two use 1:2 vertical elements.
REMEBER: The 2:1 wide element crops the right half off and the 1:2 vertical element crops the bottom half off when on the smallest mobile screen widths, < 768 pixels.
Row examples

<div class="featuredGrid-mixed-2x2"> <!-- 2x2 mixed (2x1 top & bottom)-->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt=""
src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end 2x2 mixed (2x1 top & bottom)-->

<div class="featuredGrid-mixed-2x2"> <!-- 2x2 mixed (2x1 top)-->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt=""
src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/welcome_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Welcome new students</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item-center" href="https://vt.edu">
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end 2x2 mixed (2x1 top)-->

<div class="featuredGrid-mixed-2x2"> <!-- 2x2 mixed (2x1 bottom)-->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/carilion_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Virginia Tech and Roanoke are right on track</p>
<p class="featuredGrid-grid-item-source">vtmag.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vt.edu">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/kilimanjaro.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">How I spent my summer vacation</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end 2x2 mixed (2x1 bottom)-->
Composite examples

<div class="featuredGrid-tall-1x2"> <!-- 2x2 mixed (1x2 left)-->
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-tall-1x2 -->
<div class="featuredGrid-mixed-1x2">
<div class="featuredGrid-mixed-1x2-row">
<a class="featuredGrid-grid-item"
href="https://www.bloomberg.com/news/articles/2018-08-08/toddler-s-popsicle-by-air-marks-milestone-in-u-s-drone-delivery">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/06/cyber-initiative.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-1x2-row -->
</div> <!-- end 2x2 mixed (1x2 left)-->

<div class="featuredGrid-mixed-1x2"> <!-- 2x2 mixed (1x2 right)-->
<div class="featuredGrid-mixed-1x2-row">
<a class="featuredGrid-grid-item" href="https://www.bloomberg.com/news/articles/2018-08-08/toddler-s-popsicle-by-air-marks-milestone-in-u-s-drone-delivery">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/06/cyber-initiative.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-1x2-row -->
</div> <!-- end featuredGrid-mixed-1x2 -->
<div class="featuredGrid-tall-1x2">
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end 2x2 mixed (1x2 right)-->
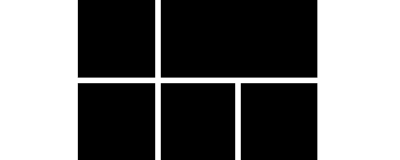
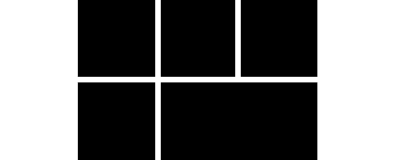
3x2 mixed matrix
The 3x2 mixed matrices have two distinct categories, one that is built with rows and one that is a composite of 2x2 matrices and vertical 1:2 elements. There are 12 different possible combinations of 3x2 matrices, in all.
NOTE: The versions that are built solely with rows have different break points when the browser width changes through the mobile device ranges. You may need to experiment with the different ways of building the 3x2 matrices to get the desired behavior at the various device break points.
REMEBER: The 2:1 wide element crops the right half off and the 1:2 vertical element crops the bottom half off when on the smallest mobile screen widths, < 768 pixels.
Row examples

<div class="featuredGrid-mixed-3x2"> <!-- 3x2 mixed (2x1 top-left)-->
<div class="featuredGrid-mixed-3x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item-center" href="https://vtnews.vt.edu">
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-3x2-row -->
<div class="featuredGrid-mixed-3x2-row">
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/kilimanjaro.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">How I spent my summer vacation</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://www.bloomberg.com/news/articles/2018-08-08/toddler-s-popsicle-by-air-marks-milestone-in-u-s-drone-delivery">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/06/cyber-initiative.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-3x2-row -->
</div> <!-- end 3x2 mixed (2x1 top-left)-->

<div class="featuredGrid-mixed-3x2"> <!-- 3x2 mixed (2x1 bottom-left)-->
<div class="featuredGrid-mixed-3x2-row">
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/kilimanjaro.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">How I spent my summer vacation</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://www.bloomberg.com/news/articles/2018-08-08/toddler-s-popsicle-by-air-marks-milestone-in-u-s-drone-delivery">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt=""
src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/06/cyber-initiative.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-3x2-row -->
<div class="featuredGrid-mixed-3x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/welcome_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Welcome new students</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-3x2-row -->
</div> <!-- end 3x2 mixed (2x1 bottom-left)-->

<div class="featuredGrid-mixed-3x2"> <!-- 3x2 mixed (2x1 top-right)-->
<div class="featuredGrid-mixed-3x2-row">
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/welcome_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Welcome new students</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-3x2-row -->
<div class="featuredGrid-mixed-3x2-row">
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/kilimanjaro.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">How I spent my summer vacation</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://www.bloomberg.com/news/articles/2018-08-08/toddler-s-popsicle-by-air-marks-milestone-in-u-s-drone-delivery">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/06/cyber-initiative.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-3x2-row -->
</div> <!-- end 3x2 mixed (2x1 top-right)-->

<div class="featuredGrid-mixed-3x2"> <!-- 3x2 mixed (2x1 bottom-right)-->
<div class="featuredGrid-mixed-3x2-row">
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/kilimanjaro.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">How I spent my summer vacation</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://www.bloomberg.com/news/articles/2018-08-08/toddler-s-popsicle-by-air-marks-milestone-in-u-s-drone-delivery">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/06/cyber-initiative.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-3x2-row -->
<div class="featuredGrid-mixed-3x2-row">
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/welcome_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Welcome new students</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-3x2-row -->
</div> <!-- end 3x2 mixed (2x1 bottom-right)-->
Composite examples

<div class="featuredGrid-mixed-2x2"> <!-- 3x2 mixed (2x1 top-left & bottom-left, 1x2 mixed right)-->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtnews.vt.edu/articles/2018/06/unirel_bci2018.html">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end featuredGrid-mixed-2x2 -->
<div class="featuredGrid-mixed-1x2">
<div class="featuredGrid-mixed-1x2-row">
<a class="featuredGrid-grid-item" href="https://www.bloomberg.com/news/articles/2018-08-08/toddler-s-popsicle-by-air-marks-milestone-in-u-s-drone-delivery">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/06/cyber-initiative.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-1x2-row -->
</div> <!-- end 3x2 mixed (2x1 top-left & bottom-left, 1x2 mixed right)-->

<div class="featuredGrid-mixed-1x2"> <!-- 3x2 mixed (1x2 mixed left, 2x1 top-right & bottom-right)-->
<div class="featuredGrid-mixed-1x2-row">
<a class="featuredGrid-grid-item" href="https://www.bloomberg.com/news/articles/2018-08-08/toddler-s-popsicle-by-air-marks-milestone-in-u-s-drone-delivery">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/drone_image.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Popsicle-by-air marks drone delivery milestone</p>
<p class="featuredGrid-grid-item-source">bloomberg.com</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/06/cyber-initiative.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/crisis_games.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Commonwealth Cyber Initiative launches with $25 million</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-1x2-row -->
</div> <!-- end featuredGrid-mixed-1x2 -->
<div class="featuredGrid-mixed-2x2">
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtnews.vt.edu/articles/2018/06/unirel_bci2018.html">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end 3x2 mixed (1x2 mixed left, 2x1 top-right & bottom-right)-->

<div class="featuredGrid-tall-1x2"> <!-- 3x2 mixed (1x2 tall left, 2x1 top-right & bottom-right)-->
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-tall-1x2 -->
<div class="featuredGrid-mixed-2x2">
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtnews.vt.edu/articles/2018/06/unirel_bci2018.html">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end 3x2 mixed (1x2 tall left, 2x1 top-right & bottom-right)-->

<div class="featuredGrid-mixed-2x2"> <!-- 3x2 mixed (2x1 top-left & bottom-left, 1x2 tall right)-->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtnews.vt.edu/articles/2018/06/unirel_bci2018.html">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end featuredGrid-mixed-2x2 -->
<div class="featuredGrid-tall-1x2">
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end 3x2 mixed (2x1 top-left & bottom-left, 1x2 tall right)-->

<div class="featuredGrid-tall-1x2"> <!-- 3x2 mixed (1x2 left, 2x1 top-right)-->
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-tall-1x2 -->
<div class="featuredGrid-mixed-2x2">
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtnews.vt.edu/articles/2018/06/unirel_bci2018.html">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/welcome_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Welcome new students</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/08/pamplin-employer-emailexpectations.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/pamplin-emailafterhours.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Health impact of after-hours email</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end 3x2 mixed (1x2 left, 2x1 top-right)-->

<div class="featuredGrid-tall-1x2"> <!-- 3x2 mixed (1x2 left, 2x1 bottom-right)-->
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-tall-1x2 -->
<div class="featuredGrid-mixed-2x2">
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item" href="https://www.vtmag.vt.edu/sum18/Roanoke-research.php">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/carilion_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Virginia Tech and Roanoke are right on track</p>
<p class="featuredGrid-grid-item-source">vtmag.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/kilimanjaro.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">How I spent my summer vacation</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end 3x2 mixed (1x2 left, 2x1 bottom-right)-->

<div class="featuredGrid-mixed-2x2"> <!-- 3x2 mixed (2x1 top-left, 1x2 right)-->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtnews.vt.edu/articles/2018/06/unirel_bci2018.html">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/black_college_inst.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Black College Institute introduces high school students to Virginia Tech</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/welcome_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Welcome new students</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu/articles/2018/08/pamplin-employer-emailexpectations.html">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/pamplin-emailafterhours.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Health impact of after-hours email</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end featuredGrid-mixed-2x2 -->
<div class="featuredGrid-tall-1x2">
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end 3x2 mixed (2x1 top-left, 1x2 right)-->

<div class="featuredGrid-mixed-2x2"> <!-- 3x2 mixed (2x1 bottom-left, 1x2 right)-->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item" href="https://www.vtmag.vt.edu/sum18/Roanoke-research.php">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/carilion_students.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Virginia Tech and Roanoke are right on track</p>
<p class="featuredGrid-grid-item-source">vtmag.vt.edu</p>
</div>
</div>
</a>
<a class="featuredGrid-grid-item" href="https://instagram.com/virginia.tech">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/kilimanjaro.jpg" />
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">How I spent my summer vacation</p>
<p class="featuredGrid-grid-item-source">virginia.tech</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
<div class="featuredGrid-mixed-2x2-row">
<a class="featuredGrid-grid-item featuredGrid-wide-2x1" href="https://vtcc.vt.edu">
<div class="featuredGrid-wide-2x1-holder">
<div class="featuredGrid-wide-2x1-imageWrapper">
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/new/home/campfire/flag_duty.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Flag duty a special game day honor</p>
<p class="featuredGrid-grid-item-source">vtcc.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end featuredGrid-mixed-2x2-row -->
</div> <!-- end featuredGrid-mixed-2x2 -->
<div class="featuredGrid-tall-1x2">
<a class="featuredGrid-grid-item" href="https://vtnews.vt.edu">
<div class="featuredGrid-tall-1x2-holder">
<div class="featuredGrid-tall-1x2-imageWrapper"> <!-- note additional <div> element for this option -->
<img class="featuredGrid-grid-item-image vt-transparent-bg" alt="" src="/content/dam/vt_edu/temp/Kevin-Mensah-Biney-anatomy-lab-1x2.jpg" />
</div>
</div>
<div class="featuredGrid-grid-item-info-wrapper">
<div class="featuredGrid-grid-itemGradient"></div>
<div class="featuredGrid-grid-item-info">
<p class="featuredGrid-grid-item-title">Lorem ipsum</p>
<p class="featuredGrid-grid-item-source">vtnews.vt.edu</p>
</div>
</div>
</a>
</div> <!-- end 3x2 mixed (2x1 bottom-left, 1x2 right)-->