In The News Widget
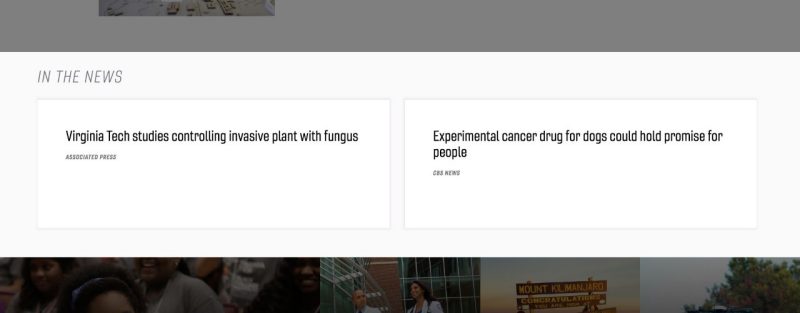
The following component structure and classes applied to components will create the same type of appearance as the In The News section of the vt.edu home page. Although the classes are specific in name, they can be applied to the same structure and set of classes with different content.
The example shows the header and list.
User level: Basic
1. Drag and drop a Container component into place on a Homepage template page without right column
2. Click the Container component to show the component toolbar
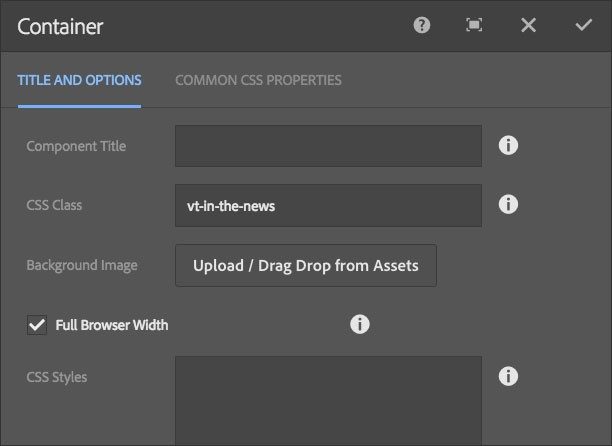
3. Click the wrench icon to display the configuration dialog
4. Type or copy-paste the vt-in-the-news class into the CSS Class field
5. Check the Full Browser Width checkbox
6. Click the checkmark in the top-right of the dialog to save changes
7. Drag and drop a Text component into the Container component you just created
8. Click the Text component to show the component toolbar
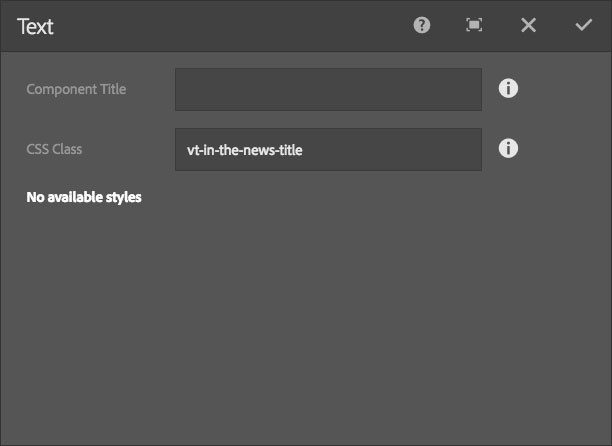
9. Click the wrench icon to display the configuration dialog
10. Type or copy-paste the vt-in-the-news-title class into the CSS Class field
11. Click the checkmark in the top-right of the dialog to save changes
12. Click the Text component to show the component toolbar
13. Click the pencil icon to edit text
14. Click the Expand icon, third icon from the far right
15. Type the heading text you want
16. Select the text by dragging the cursor over the text
17. Click on the text formatting icon, second from far right in the toolbar and select Heading 2
18. Click the Collapse icon, far right icon in the toolbar
19. Click the checkmark to save the text changes
20. Drag and drop a List component under the Text component you just created
21. Click the Text component to show the component toolbar
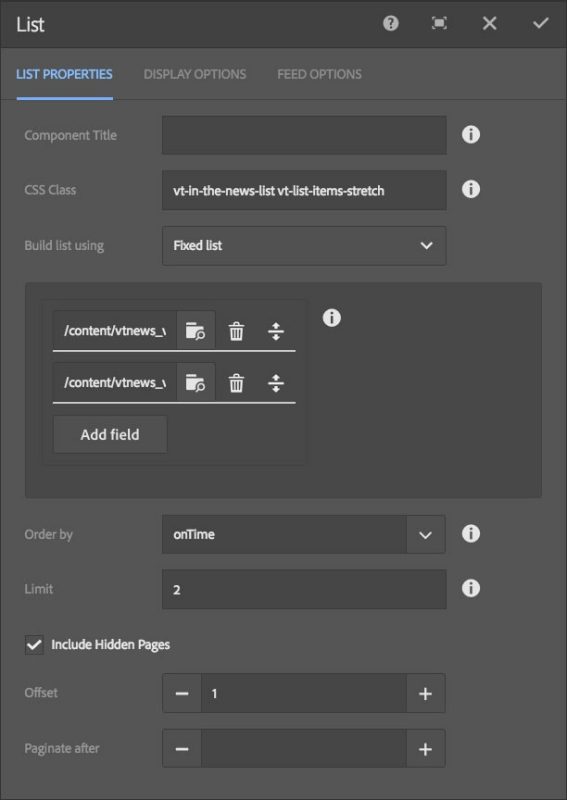
22. Click the wrench icon to display the configuration dialog
23. Type or copy-paste the vt-in-the-news-list vt-list-items-stretch classes into the CSS Class field
24. Select Build list using -> Fixed List
25. Populate two (2) items in the fixed list
26. Select Order by -> On Time
27. Set the Limit field to 2
28. Click the Include Hidden Pages checkbox
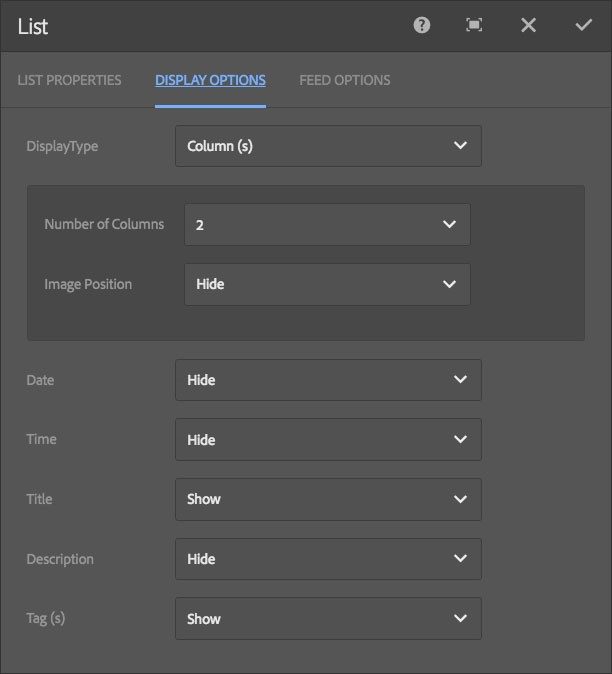
29. Click the Display Options tab
30. Select DisplayType -> Columns with the number of columns set to two (2)
31. Select Number of Columns -> 2
32. Select the Tag(s) -> Show option
33. Click the checkmark in the top-right of the dialog to save changes
You should now Preview your In The News to make sure it appears as desired before publishing the page.