VTx all tags page configuration
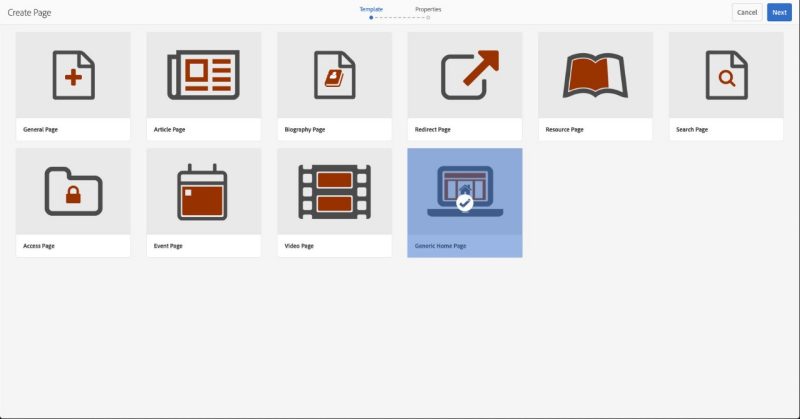
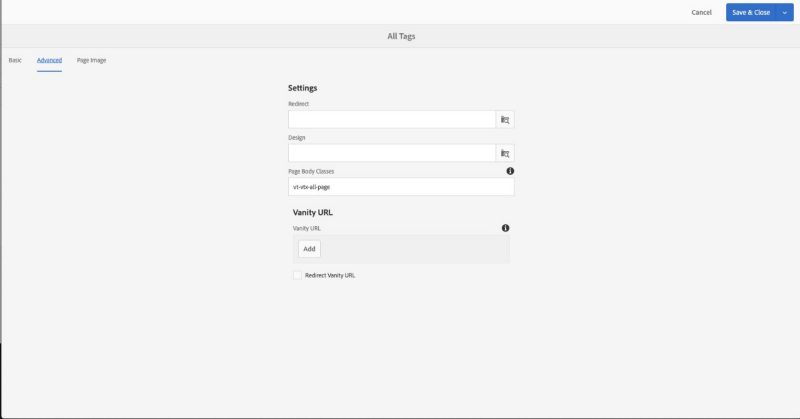
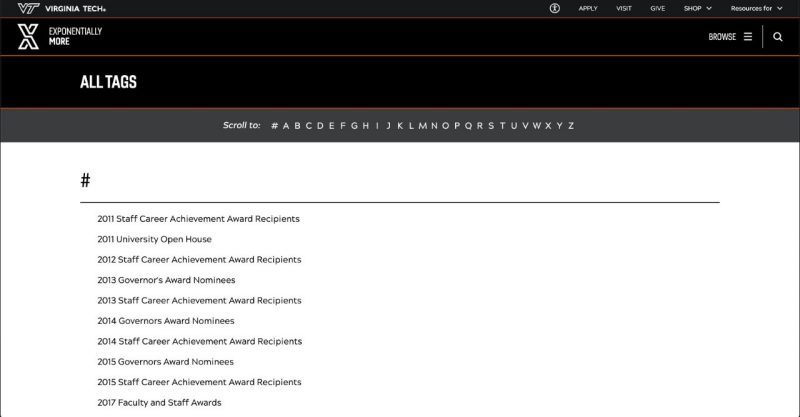
The All Tags page linked in the VTx main navigation is a Generic Home Page template with a class added to the Advanced tab in the page properties, and a custom widget that creates the list of tags and internal page nav within an HTML component on the page and a JSON file of live tags.
The following is a description of how to recreate the page with the needed resources.
A JSON file of all VTx tags needs to be created from the URL below and uploaded to the "site_data" folder under the VTx assets. You will need to unpublish and delete any existing one if you're not doing this for the first time.
You will need to name the file tags.json before uploading.
https://author.ensemble.vt.edu/bin/querybuilder.json?p.limit=-1&path=%2fetc%2ftags%2fvtx_vt_edu&type=cq%3aTag
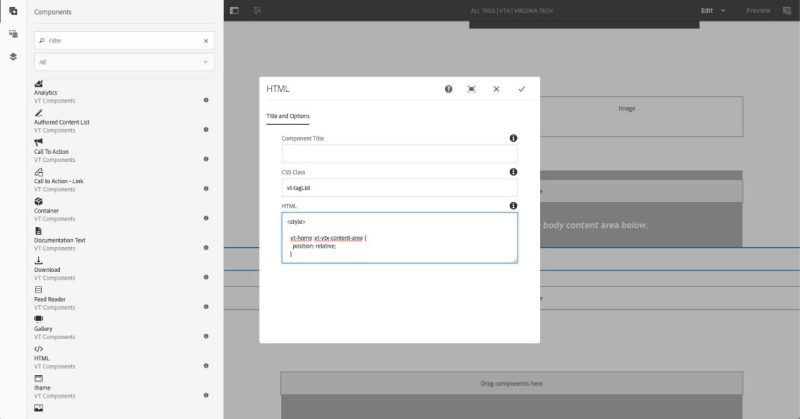
Copy the CSS and JS code needed for the tag display from zip file linked below into the HTML text area field in the HTML component.
Click the checkmark, top-right to save the changes.