Videos landing page featured video
There is a single item, fixed list component on the videos.html landing page within the Featured Content drop zone just below the embedded Call To Action components. This becomes the hero video on the landing page when it is combined with the vt-feature-video class applied to the component.
The following information explains how to set that list component up should something happen to it.
Open in edit mode or create the videos.html page with a Generic Home Page on the VTx site.
Scroll down the page past the two embedded Call To Action components and drag and drop a list component into the Featured Content drop zone.
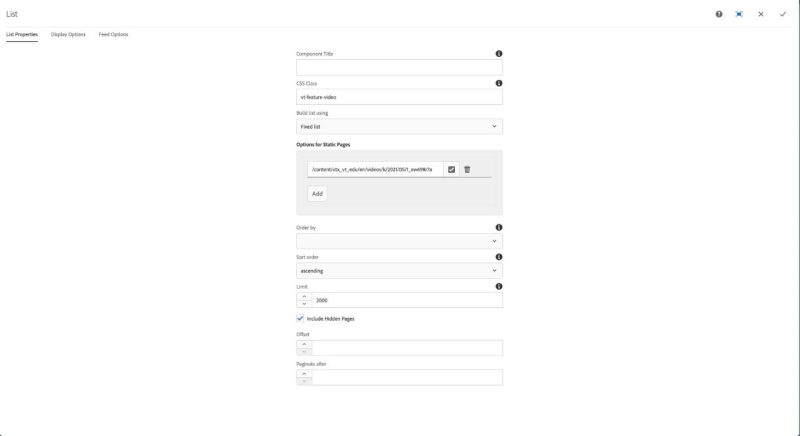
Under the List Properties tab, in the "CSS Class" field type or paste: vt-feature-video
Set the "Build list using" pulldown to Fixed list
Click "Add" and paste the link to a Video content page within the CMS, using the /content/vtx_vt_edu/... URL.
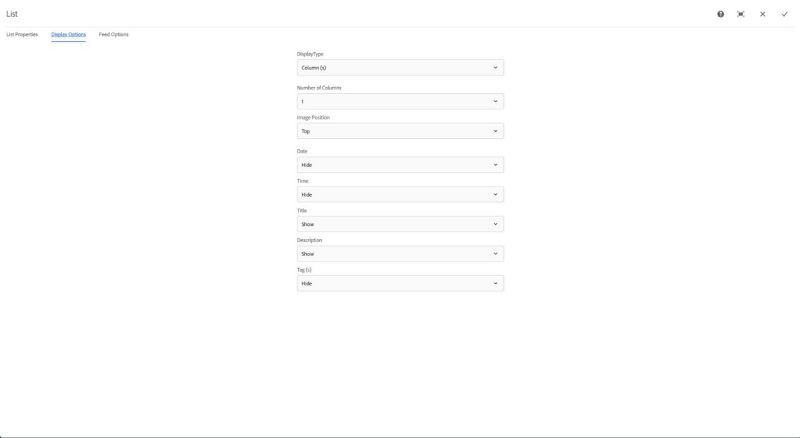
Click on the Display Options tab
The default is a one column display, image top, with the title set to "Show". You will also need to set the description to "Show" as well.
Click the checkmark in the upper-right corner of the dialog to save changes.
Click the Page Information (sliders) icon in the top-left corner of the content window and choose "Publish Page" or "View as Published" for review.