VTx For the Media subnav configuration
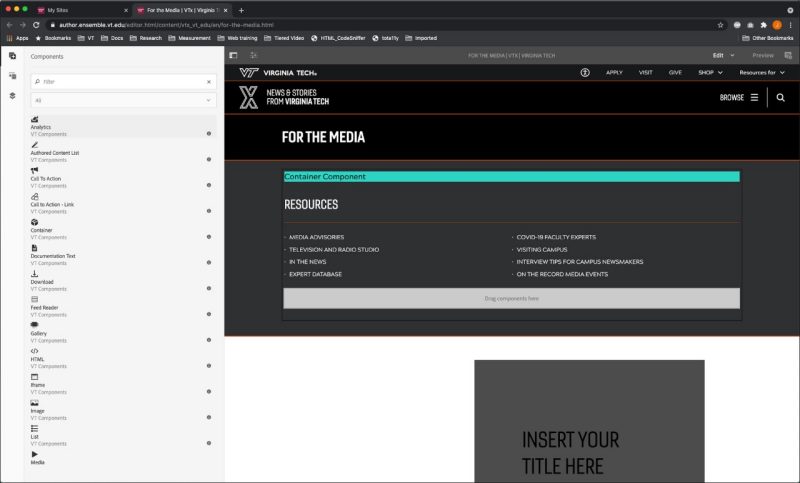
The For the Media section of the VTx site has its own subnav. It is inherited via the footer drop zone to all child pages, and uses a class to trigger its detachment and placement at the top of the content area.
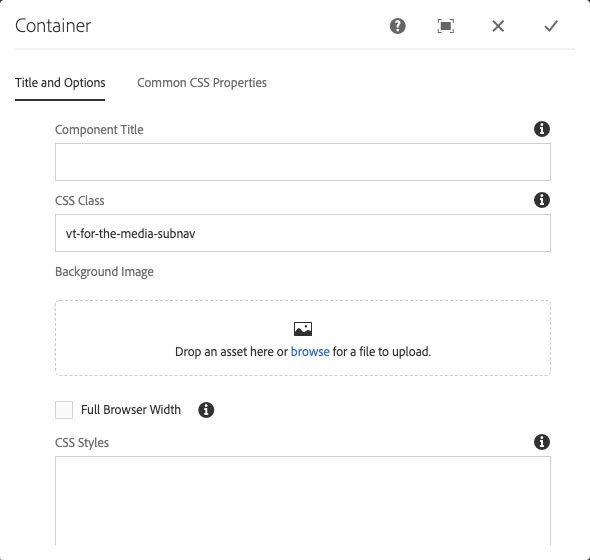
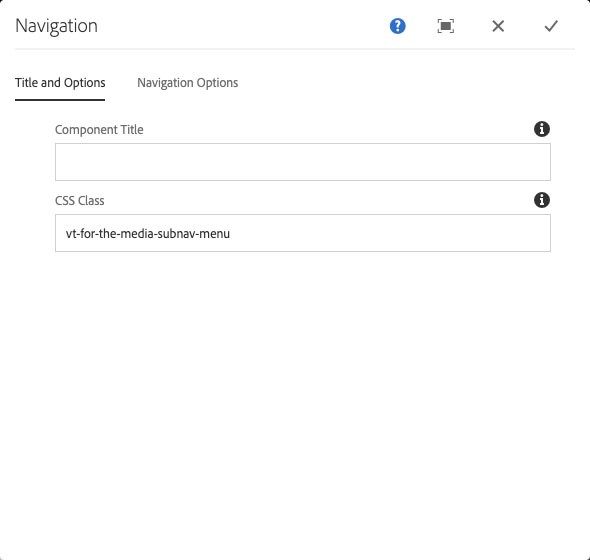
The following information will help recreate the subnav here, or with different text and paths assigned be used somewhere else within the site.
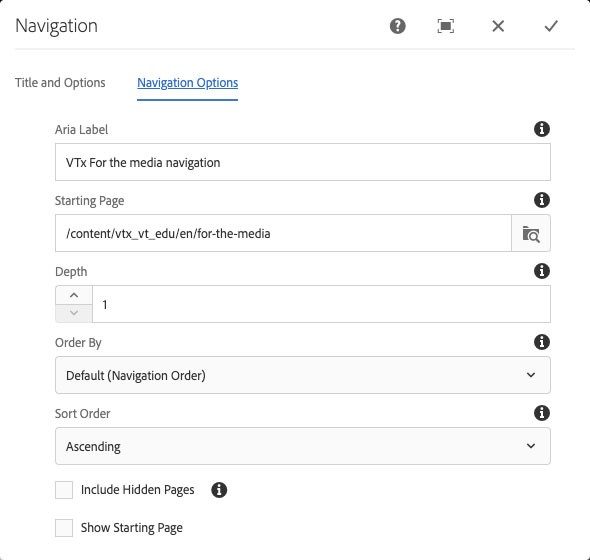
The Navigation component Navigation Options have an ARIA label to better describe the context of the linked items, the starting page is set to the location of the main for-the-media.html page with depth and sort setttings apprpriately set for this specific usage on the VTx site.