Issue with images on staging
Near the end of October 2016 we encountered an issue with images displaying as broken when loading pages from the staged instance of a site, and in some production sites. The CMS server team is still investigating the issue and trying to find a permanent fix, however, there is a local client-side work around that works temporarily. The issue does not seem to manifest with Firefox, Safari, or the Microsoft Edge browsers.
This fix is specific to the affected browsers, Google Chrome, Internet Explorer (9 - 11, not Edge), and Opera.
In Google Chrome and Opera browsers
Chrome users
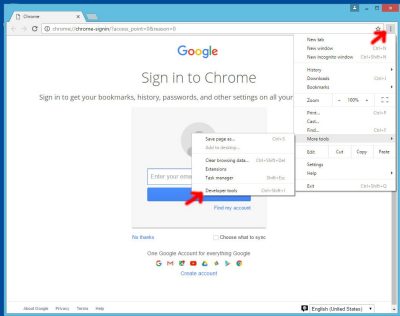
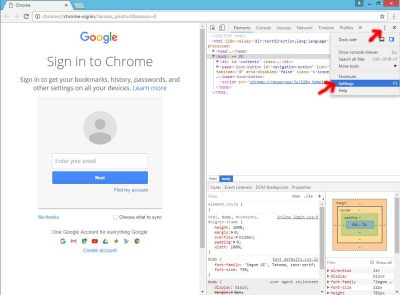
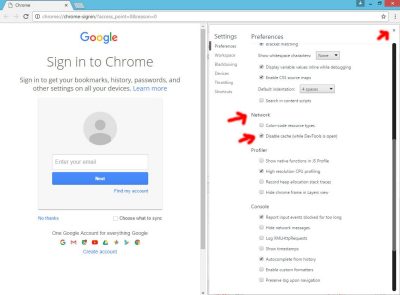
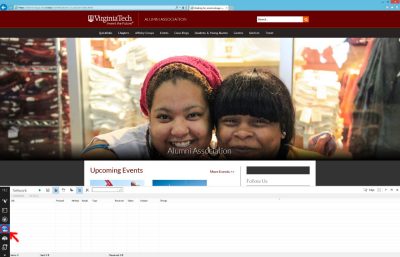
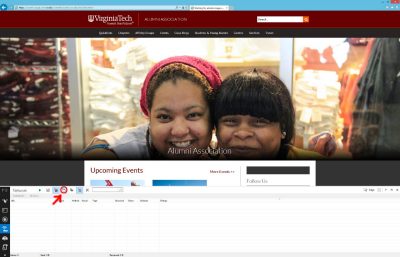
There are development tools in the Google Chrome browser that allow you to disable file caching. Once file caching is disabled and the Developer Tools window is open, the images on a page will appear with a reload. The captions of the images in "Chrome and Opera Instructive Screenshots" contain step by step instructions.
Opera users
Go to the View menu in Opera and choose "Show Developer menu". You should now see "Developer" in the same menu as File, Edit, View, etc. Click the Developer menu and choose "Developer Tools". You can now follow the same screen shots below in "Chrome and Opera Instuctive Screenshots" starting with the second image.
Chrome and Opera Instructive Screenshots
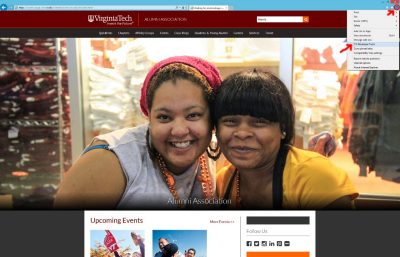
In Internet Explorer 9 - 11
Note that Internet Explorer is not a recommended or supported browser for Ensemble.
The same cache flushing technique works with Internet Explorer, but must be done manually each time this happens. The captions of the images contain the steps.