Search component
The Search component is used to embed a separate search field or custom search field into any page. By default, the search box within the basic user interface of the site's design template on any page scans all of the pages within all of Virginia Tech's web properties and redirects the user to search.vt.edu for results.
Ensemble users can submit a Service Now ticket to request a Google Custom Search Engine and ID for any site or subsite (path within a site).
NOTE: This component is for embedding a search field separate from the basic user interface search within the site's design template. For a custom Search landing page within your site, you will need to create a Search page e.g., /search, enter the Google Custom Search ID in the embedded search component in the Search page template, and publish that page. You will also need to set the Site Configuration field for the search landing page to the one you just created and published.
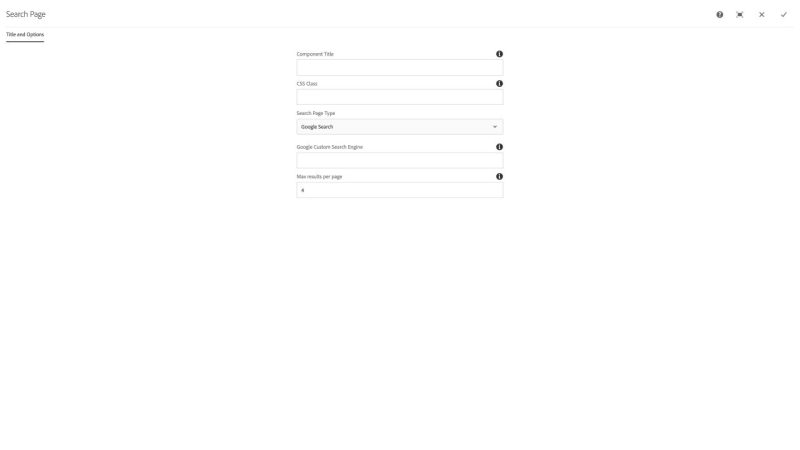
The Title and Options configuration dialog contains the following options:
- Component Title - text input field that does not display for this component but useful for giving the component a title for keeping track of what it is used for on the page
- CSS Class - text input field for custom CSS and/or utility classes
- Search Page Type - select pulldown used to choose Google Search or Tags as the result type
- Google Custom Search Engine - text input field for Google Custom Search Engine ID supplied by Ensemble support personnel via Service Now
- Max results per page - number field to limit the number of displayed search result items
The search component allows you to create a custom search tool and results page. By default, the search box on any webpage scans all of the pages within the Virginia Tech website.
Features
- Automatic results based on page tags
- Automatic results based on a Custom Google Search Engine
- Various list display configuration options for tag results
Dialog Properties
Title and Options
Component Title- Title of ComponentCSS Class- CSS class to be applied to the componentSearch Page TypeTags- build the search page based on the tags for the current pageGoogle Search- build the search page based on a custom Google search
Tags search
Tag information- display the tags used in the searchNoneShow TitleShow Tag and Description
Display Type- displays results in a certain formatColumn(s)Table
Image Position- the placement of the image (if columns display type is chosen)TopBottomLeftLeft (Medium)Left (Large)RightRight (Medium)Right (Large)Hide
Table Type- if table display type is chosenDataTablesRegular Table
Image Position- if table display type is chosenFirst columnLast columnHide
Date- various date formatting optionsHide2009-01-15 (ISO-9601)01/15/2009Jan 15Jan 15, 2009January 200901.15.2009
Time- various time formatting optionsHideT13:30-05:00 (ISO8601)1:30 PM13:30
TitleShowShow without linkHide
DescriptionHideShow
Tag(s)HideShow
Include hidden pagesOrder by- sort the results based on a parameterFilenameTitleCreated DateOn Time
Limit- how many results will be in the listShow Feed Link- renders a link to an RSS feed of the search resultsFeed StyleNormalDescription, Title
Managing Editor- for feedsWeb Master- for feedsPaginate after- the number of results to display before pagination occurs
Google search
Google Custom Search Engine- the desired CSE ID, will default to Virginia Tech's CSEMax results per page- default is 10
CSS Classes
- fa
- fa-search
- gcse-searchresults-only
- list
- parbase
- search
- section
- vt-gcse-script
- vt-go-button
- vt-go-button-text
- vt-list
- vt-search-block
- vt-search-form
- vt-search-googlesearch
- vt-search-tagsearch